
いつも見て頂きありがとうございます!「エンプレス」の編集部:fukuyamaです。パワポの画像は部分的に透明にできるので、覚えておくと画像の使い方が広がります!
パワーポイントでは、文字入力はもちろん画像の挿入もでき、資料をもっとわかりやすくしたり、華やかさをプラスしたい時にも便利。
そこで知っておきたいのが、画像の背景を透明にする方法です。
画像の背景だけを消せるとスタンプ感覚で使えて、スライドに馴染む画像ができます。
思い通りの資料を作るためにも、どのように画像の背景を透明にするのか、私と一緒に見てもらえると嬉しいです。
画像の背景を透明にする方法1【背景の削除】
パワーポイントで画像の背景を透明にする方法の一つが、「背景の削除」機能。
今回見ていただく2通りのうち、一番綺麗に仕上がりやすいのがこの方法です。
手順を一緒に見ていきましょう。
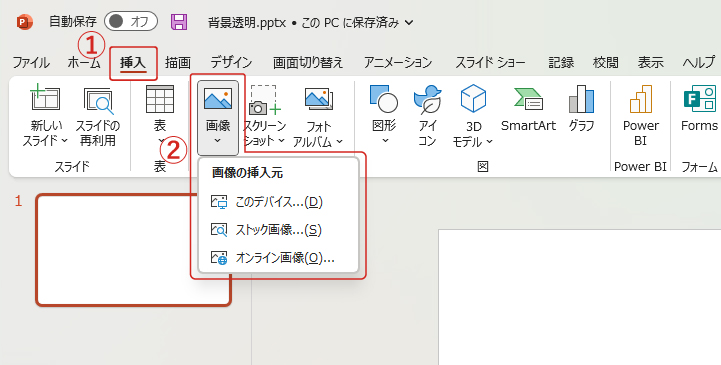
1.スライドへ画像を挿入
次の手順で、使いたい画像をスライドへ挿入します。
- 挿入
- 画像


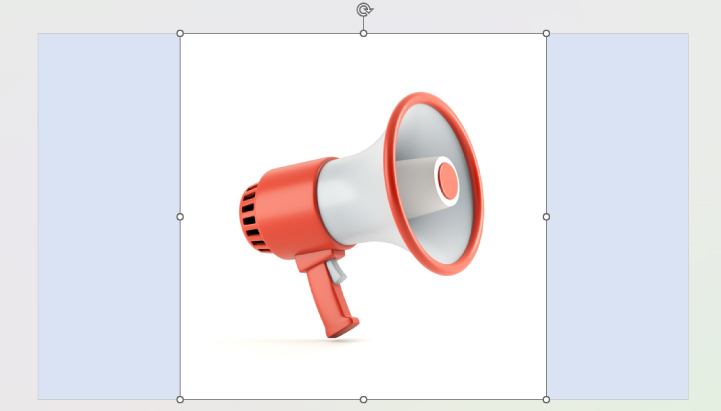
今回は分かりやすいように、スライドの背景を水色にしています。
2.「背景の削除」機能を開く
続いて「背景の削除」機能を開きましょう。
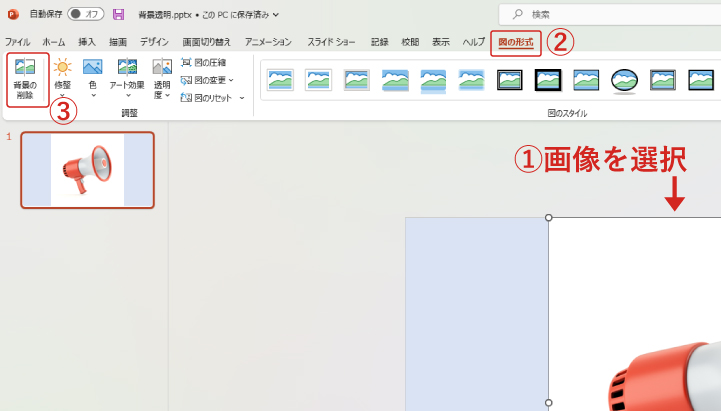
- 画像を選択
- 図の形式
- 背景の削除

3.削除する領域を指定
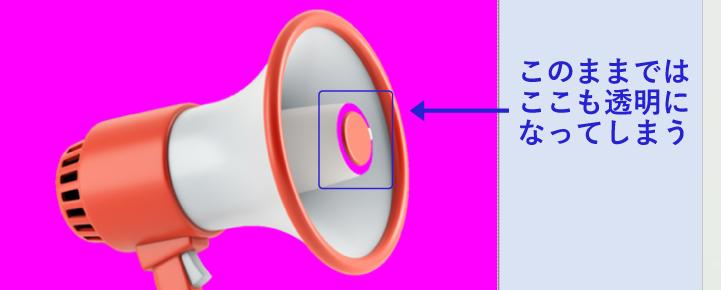
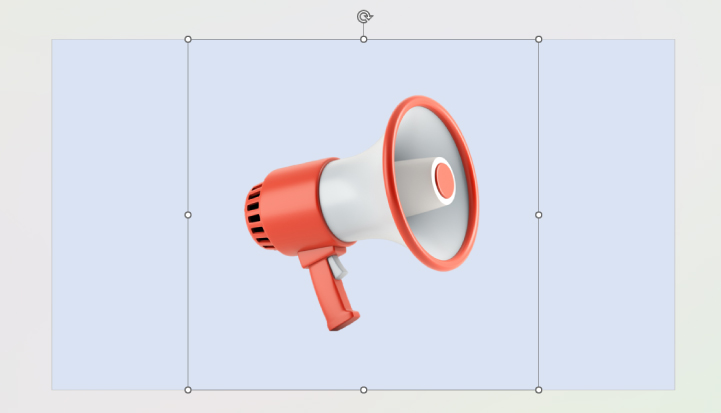
「背景の削除」画面で、ピンク色になっている部分は削除される(透明になる)印です。
今回の画像は、モチーフとなる拡声器が濃い色なのに対して、背景が真っ白なので綺麗に判別されました。

3.保持する領域を指定
よく見ると、拡声器の一部もピンク色になってしまっているので、このままでは拡声器が部分的に透明になってしまいます。

次の操作で、透明にしたくない部分を残していきましょう。
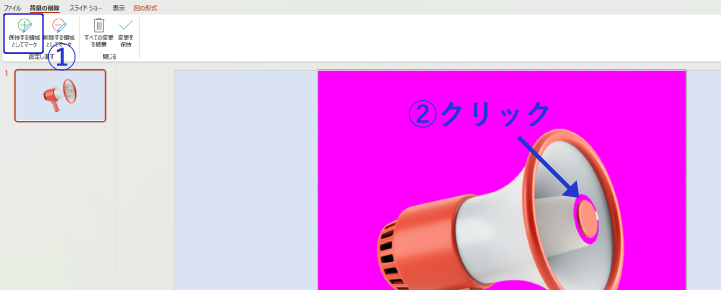
- 背景の削除 – 保持する領域としてマーク
- 透明にしたくない部分をクリック


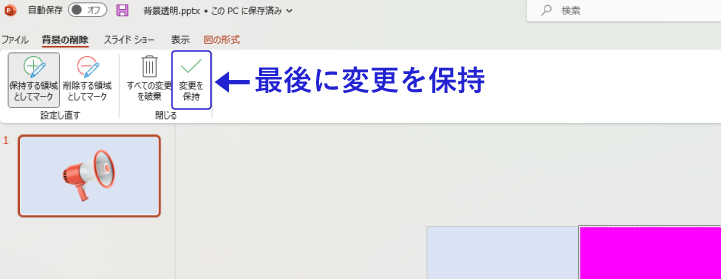
問題なければ「変更を保持」をクリックして完成です。


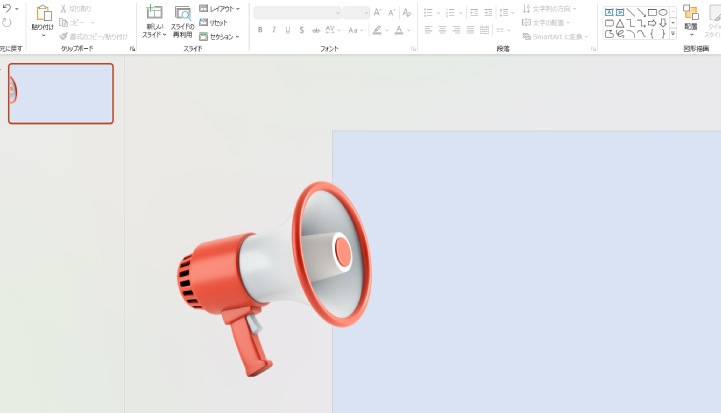
下のように、画像をスライドの枠外へ持っていくと、きちんと背景だけが透明になっているのがよくわかりますね。

調整が必要なパターン
拡声器の画像では細かい調整が必要ありませんでしたが、少し調整が必要なパターンを見てみましょう。

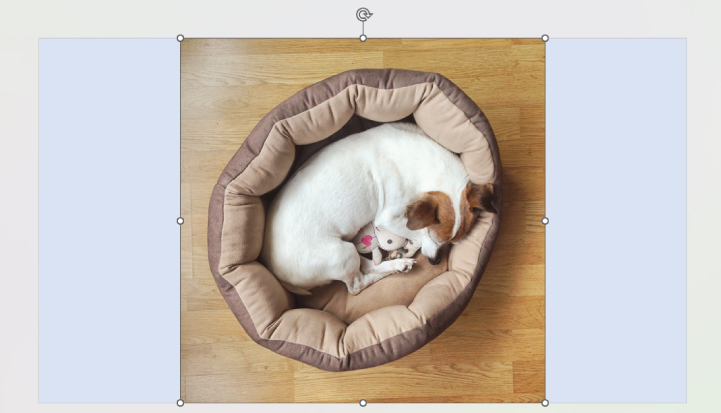
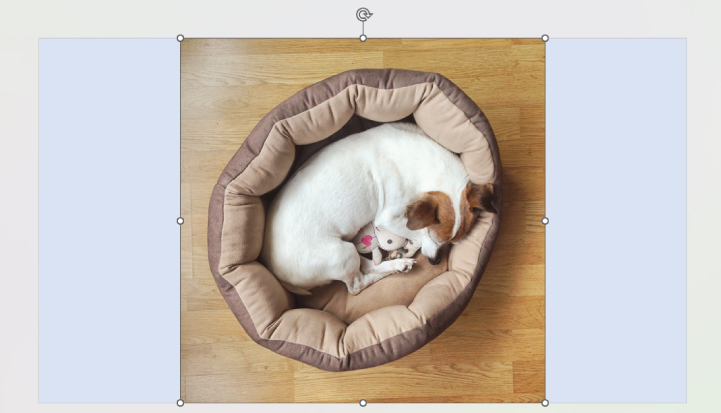
上の画像に対して「背景の削除」機能を開いてみます。

犬のベッドも綺麗に残して、フローリングは削除したい場合、このままではベッドの外側が消えてしまいますね(ベッドの淵とフローリングの色が近いため自動判別されづらい)。
拡声器の画像と同じように「保持する領域としてマーク」「削除する領域としてマーク」を使って、各領域を調整していきます。
判別されづらい部分

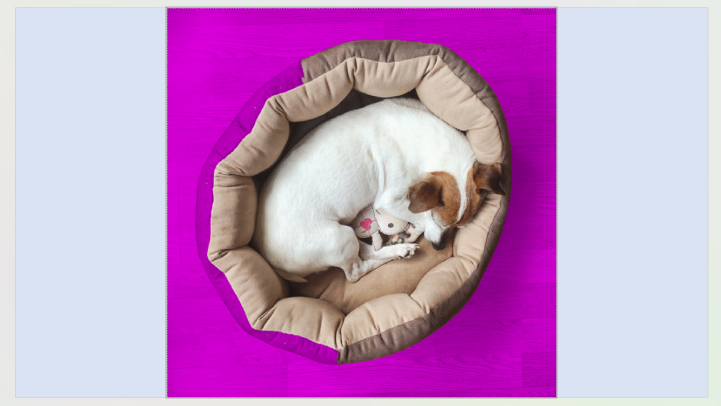
ベッドの右側は影で暗くなっており、とくに判別されづらいため、綺麗に選択するのが難しい部分です。
そのため下の画像のように、クリックしても点でしか領域が選択されないことがあります。

しかし、何度かクリックしていくと広い範囲が選択されるので、そのまま続けてクリックしていきましょう。
自動判別の副作用

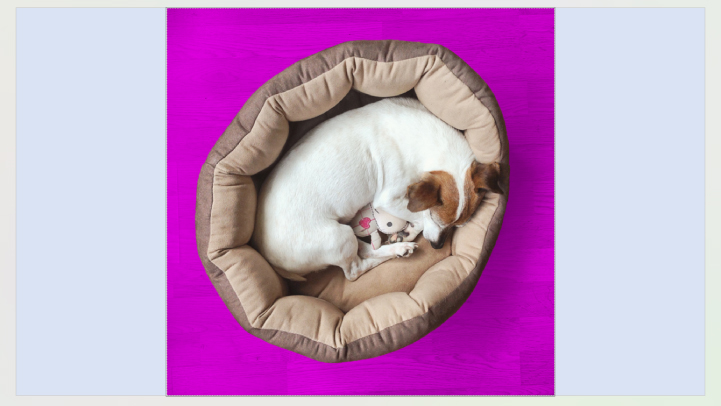
今回の画像では、ベッドの保持する領域を左から右へ選択していきましたが、左側の判別が難しい部分を最後に終えて完成…と思ったら、最初に選択したはずの左側が元に戻っている!なんてことも起こります。
自動判別機能によってある部分を選択すると、別のどこかも選択されたり、逆に削除されてしまうこともあるんです。
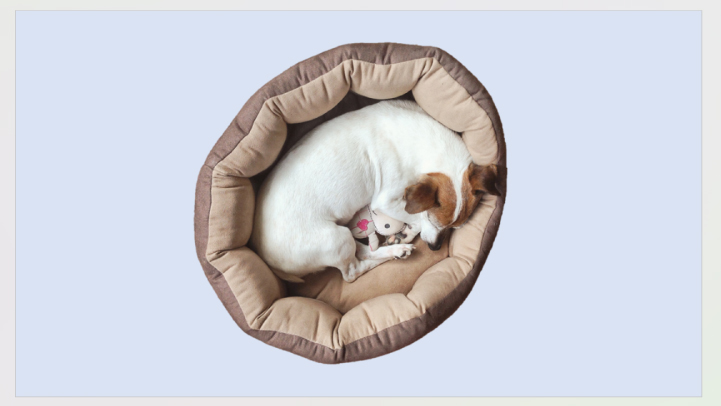
しかし、もう一度選択し直せば、下のようにすべて綺麗に収められました。
そのため、背景とモチーフの色が似ていて自動判別されにくそうなところから、領域を調整していくのがオススメです。

あとは「変更を保持」を選択すれば完成です。

領域の選択はドラッグでもOK
広い範囲を一気に選択したい時は、クリックではなく、マウスドラッグが便利です。
下の画像のように、ペンで書くように範囲を指定できます。

しかし、マウスドラッグで引いた線上だけが選択されるわけではなく、クリックと同じように自動判別されるため、「ドラッグした部分と同じ」と見なされたところも領域として自動選択されるんです。

画像の背景を透明にする方法2【透明色の指定】
「透明色の指定」機能を使う方法は、一つ目に見ていただいた「背景の削除」機能を使う方法より、あまり綺麗に仕上がらないことも。
しかし、画像によっては瞬時に背景を透明にできるので、どのように進めるのか一緒に見ていきましょう。
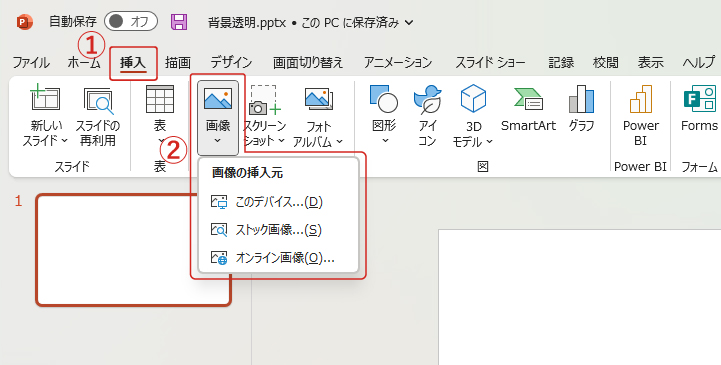
1.スライドへ画像を挿入
まずは次の操作で、使いたい画像をスライド上に挿入します。
- 挿入
- 画像


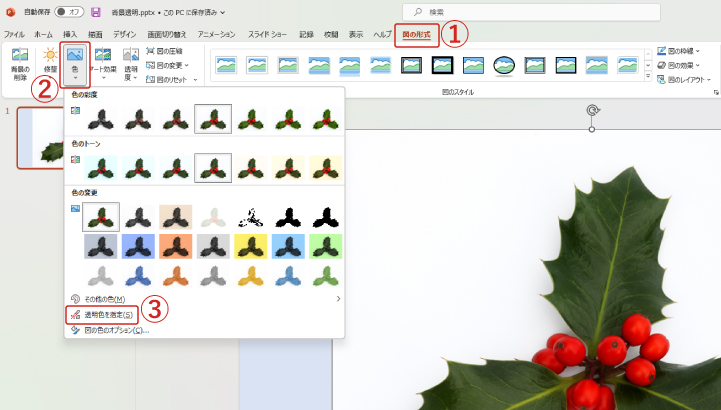
2.透明色を指定
画像をクリックすると「図の形式」タブが開くので、次のように進めて「透明色を指定」を選びましょう。
- 図の形式
- 調整 – 色
- 透明色を指定

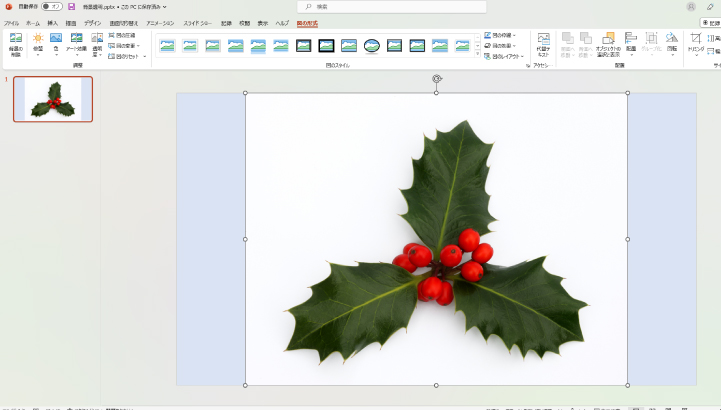
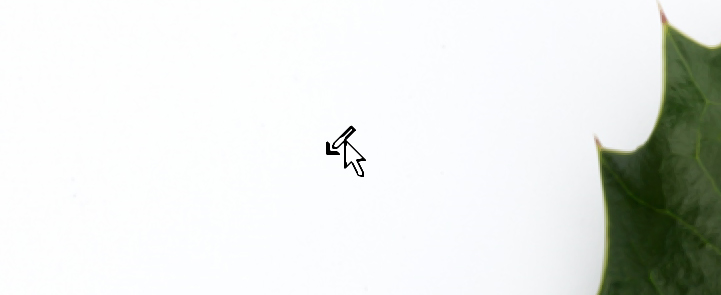
透明色を指定する状態になると、マウスカーソルが下の画像のように切り替わるので、透明にしたい背景部分をクリック。

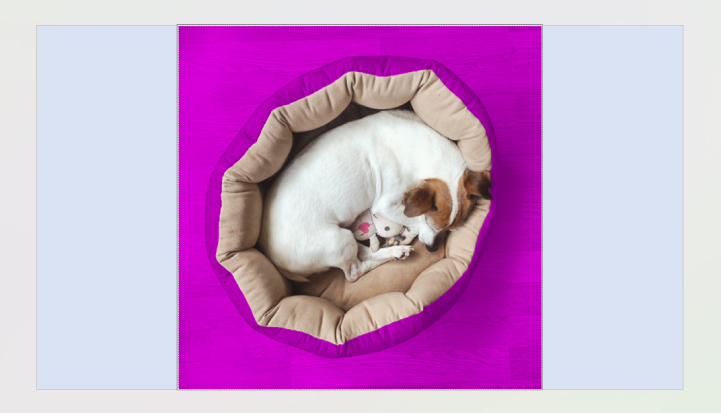
選択した背景が消えましたが…ヒイラギの周りに少し背景が残ってしまっていますね(分かりやすいようにスライド背景を濃い青にしました)。

細かい調整はできない
一つ目の方法「背景の削除」と同じように、残った背景を「透明色を指定する」機能でさらにクリックすればいいんじゃないの?

このように考えるかもしれませんが、実際に、残った背景も選択してみると、下の画像のようになります。

残っていた背景の一部は透明になりましたが、その代わり最初に透明にした背景が元に戻ってしまいました。
「透明色を指定する」この言葉は「透明色を指定できるのは一度だけ」と考えてもらえれば分かりやすいですね。
そのため、一つ目の方法よりも細かい調整は利かないのが、この方法の難点です。
モチーフと背景のメリハリがハッキリしていればOK
画像で残したいモチーフと背景の色がハッキリ違っていれば、透明色を指定する方法でも成功します。
しかし、ヒイラギの画像も濃い色のモチーフと白い背景でかなりハッキリ差があるのに、背景が残ってしまいました。
ヒイラギの後ろにある薄っすらとした影があり、背景の真っ白よりも少しグレーになっているため、同じ色として認識されず境目が曖昧になっているんですね。

また、細かい調整ができないため、複雑な背景ではなくしっかり一色だけになっている必要もあります。
例として、下の画像は透明色を指定する方法で綺麗に背景を削除できました。


- 背景が一色
- モチーフと背景との境目がハッキリしている
この条件が揃っている画像であれば、試してみてくださいね。
最後に。
ここまで私と一緒に見ていただきありがとうございます。
画像は基本的に四角い枠が前提としてありますが、画像の背景を透明にすることで、モチーフだけをくり抜いてスライドに挿入でき、表現の幅も広がるはず。
機能を上手に使って、あなたの思い通りの資料を作ってくださいね。