
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。As Is To Beを表現したパワーポイントで作れるデザインスライドをまとめています。
お客様への提案や、現状の問題提起に効果的な「As Is」「To Be」のスライドは、議論を活発化させるのに役立ちます。
As Is:現状の状態
To Be:理想の状態
Gap :課題や具体的なアクション
この3つをうまくスライド上で表現すると、問題意識の引き上げや共有ができることで、意思統一が図りやすくなります。
お客様とのコミュニケーションにおける共通言語が作れると、議論も効率的で早く進められるため、As Is To Beのスライドデザインを確認してみましょう。
別のページでAs Is To Beのデザインテンプレートを配布中です!
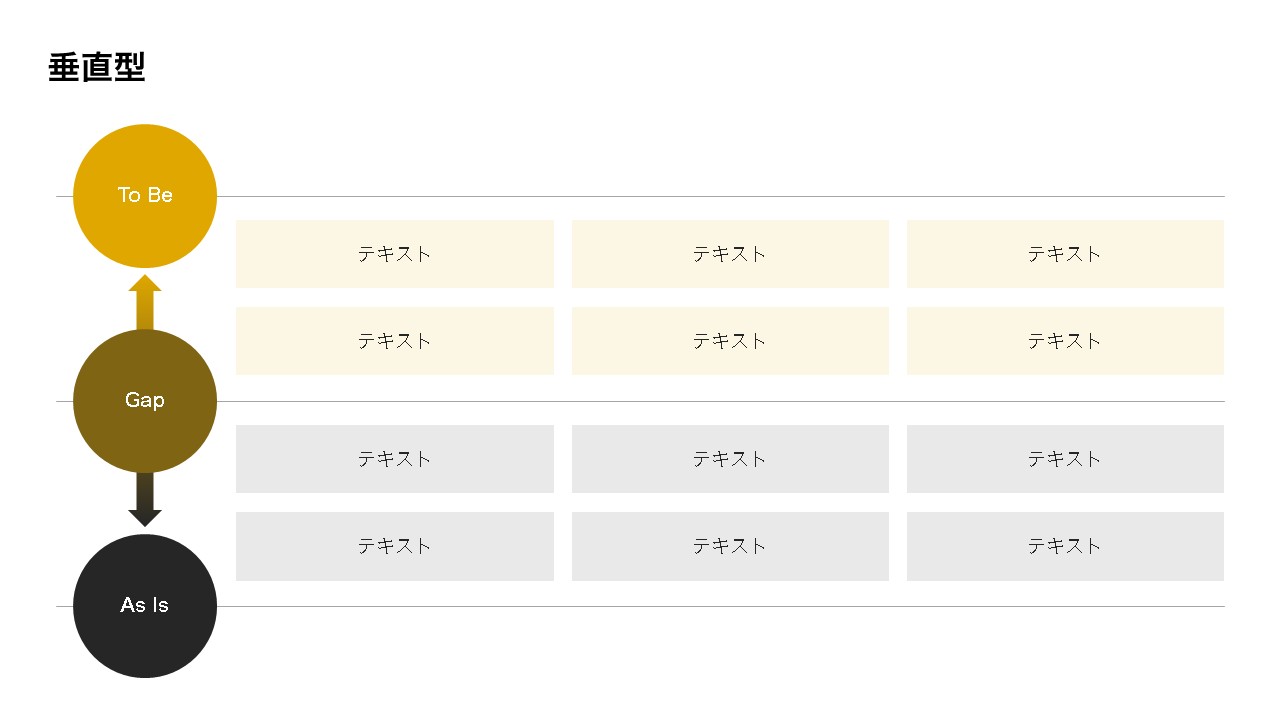
垂直型
上下
このスライドデザインは、現状(As Is)から理想の状態(To Be)への変化を示すもので、矢印は現状の問題点を改善し、理想の状態へと移行するための施策の重要性を表現。具体的な施策を実行することで、現状の課題を克服し、より良い状態を目指すことができます。

改善のフェーズ分け
現状の問題点を分析し、理想の状態とのギャップ(Gap)を明確にすることで、具体的な改善策を検討しやすくなります。矢印は、現状から理想への移行プロセスを可視化して、ギャップを埋めるための施策の重要性を表現。目標達成に向けた道筋を視覚的に理解するためのフレームワークとして活用できます。

平行型
情報の流れを左から右へ統一
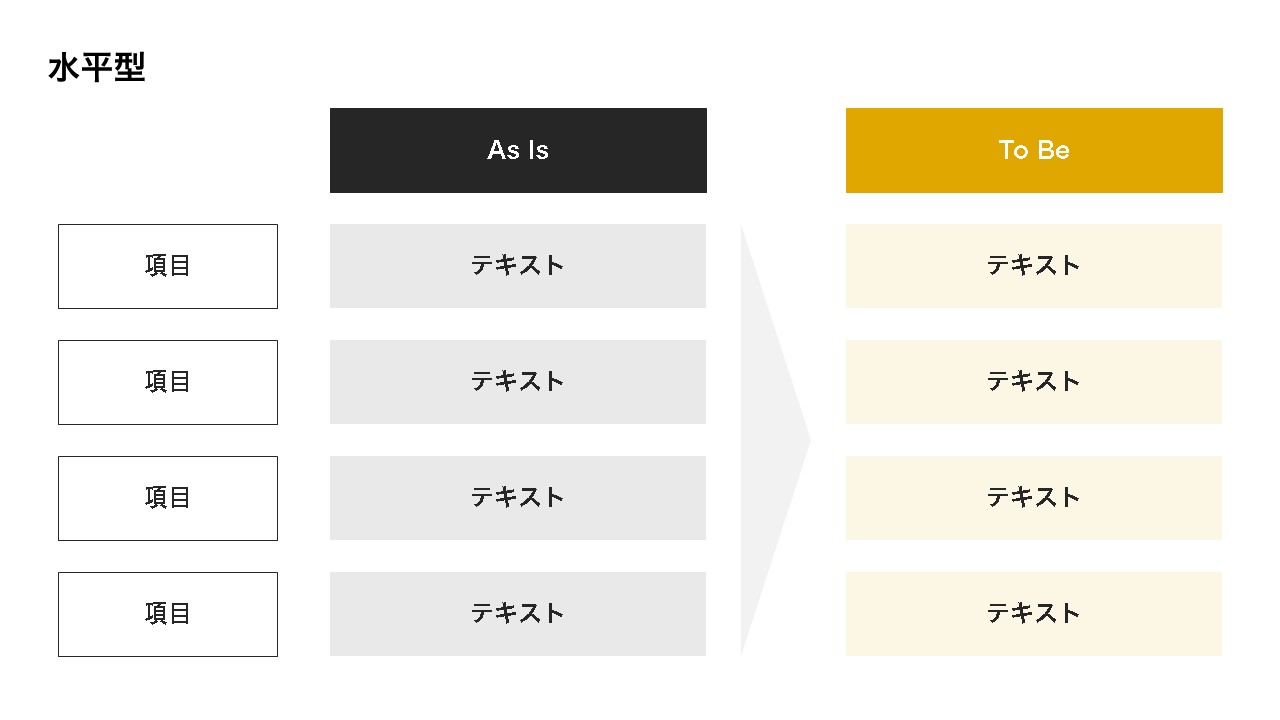
現状(As Is)と理想の状態(To Be)を左右で比較しながら、それぞれの流れを見ていくデザインです。各項目について、現状と理想の状態を具体的に記述することで、改善すべき点が明らかになります。As IsからTo Beへの移行は、課題解決や目標達成に不可欠なプロセスであり、ステップをシンプルに表現しています。

箇条書きで項目を多く出す
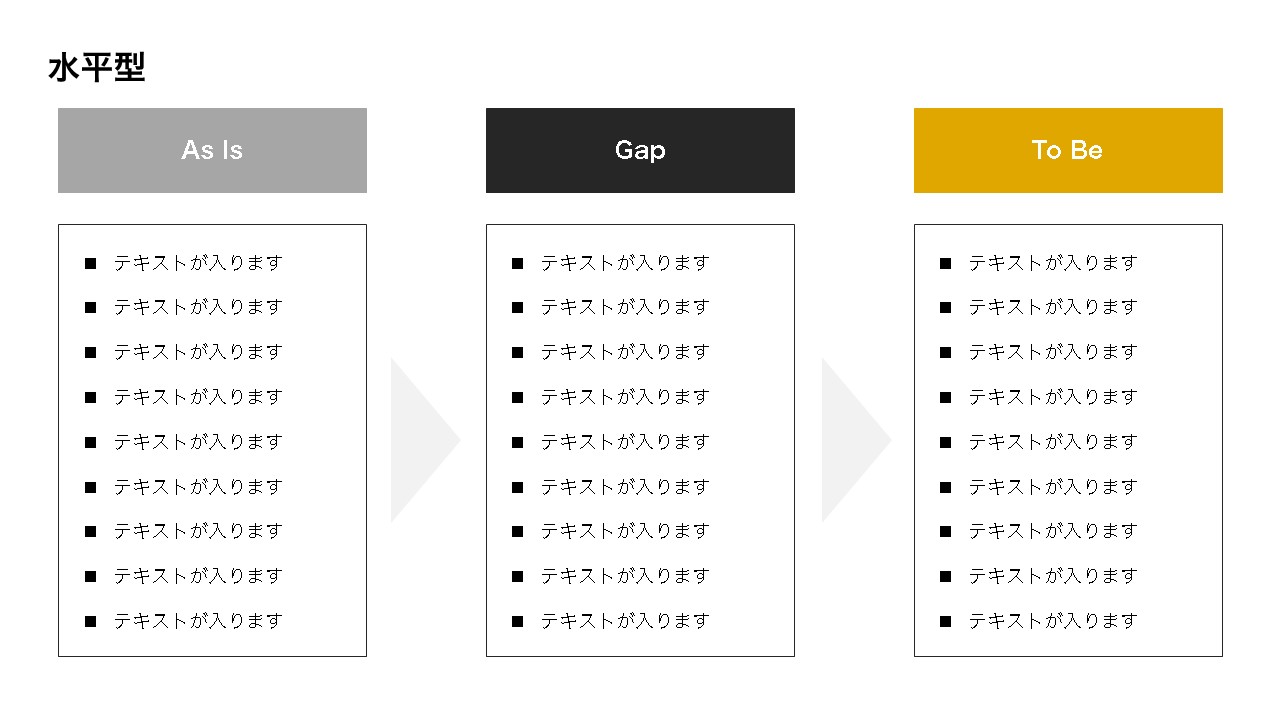
水平方向に配置した現状(As Is)と理想の状態(To Be)とギャップを示すことで、改善の方向性を明確にしていきます。各項目について、箇条書きで現状と理想の状態を具体的に表現すると、課題も特定しやすくなります。

左右の関連性
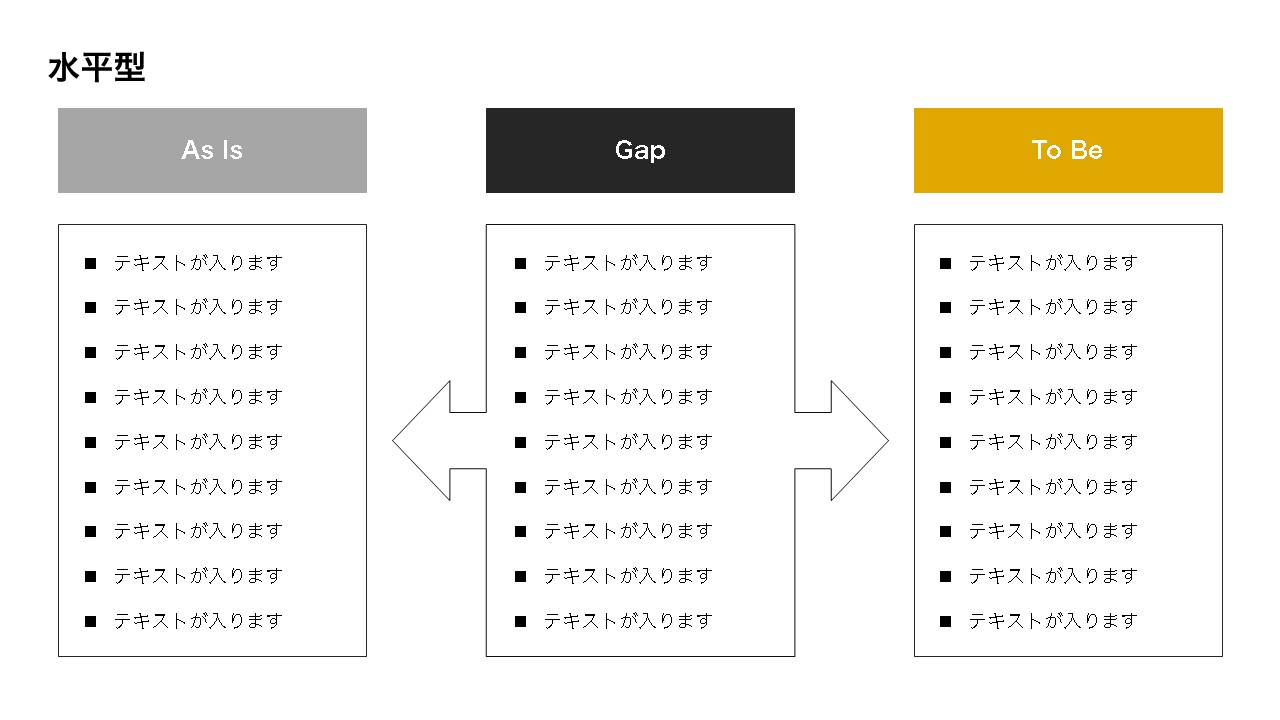
現状と理想が、中間に配置した課題(ギャップ)に関係することを示したスライドデザインです。箇条書きでも文章でも、どちらでも大丈夫。

課題とアクションの具体化
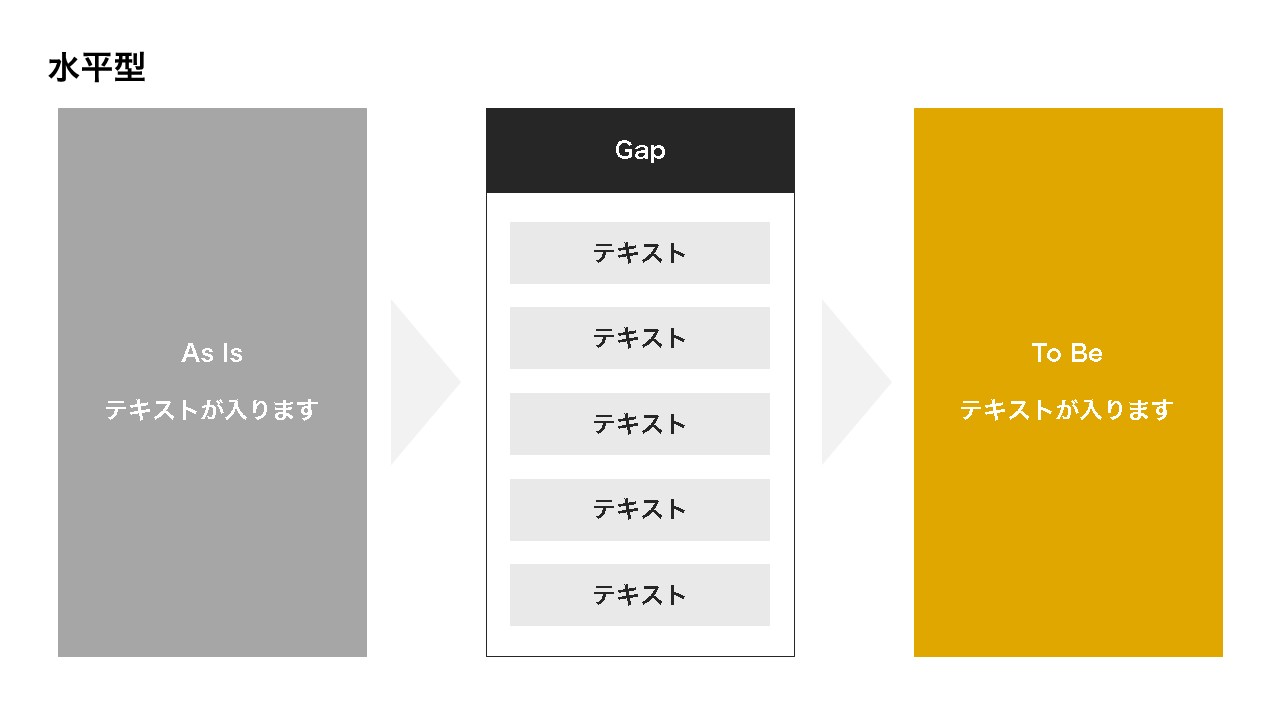
現状と理想はパッと分かりやすいよう、言葉を絞り込んでいます。そして課題に対して具体的なアクションを可視化させて、理想へ進んでいく様子を表現。

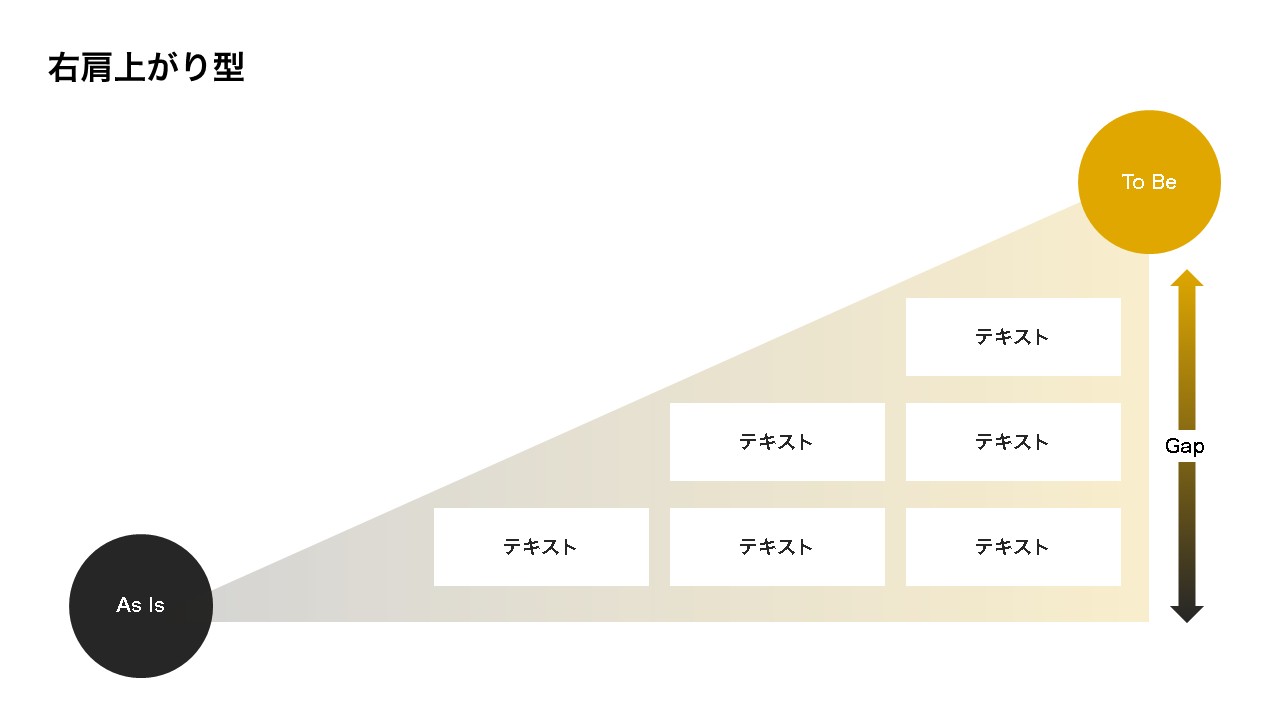
右肩上がり型
理想へ近づくごとに必要な施策を可視化
現状から理想までの変化を右肩上がりのイメージで表現しています。現状から理想へたどり着くため、途中経過ごと具体的な施策を出して、解決までの道筋をデザイン化。

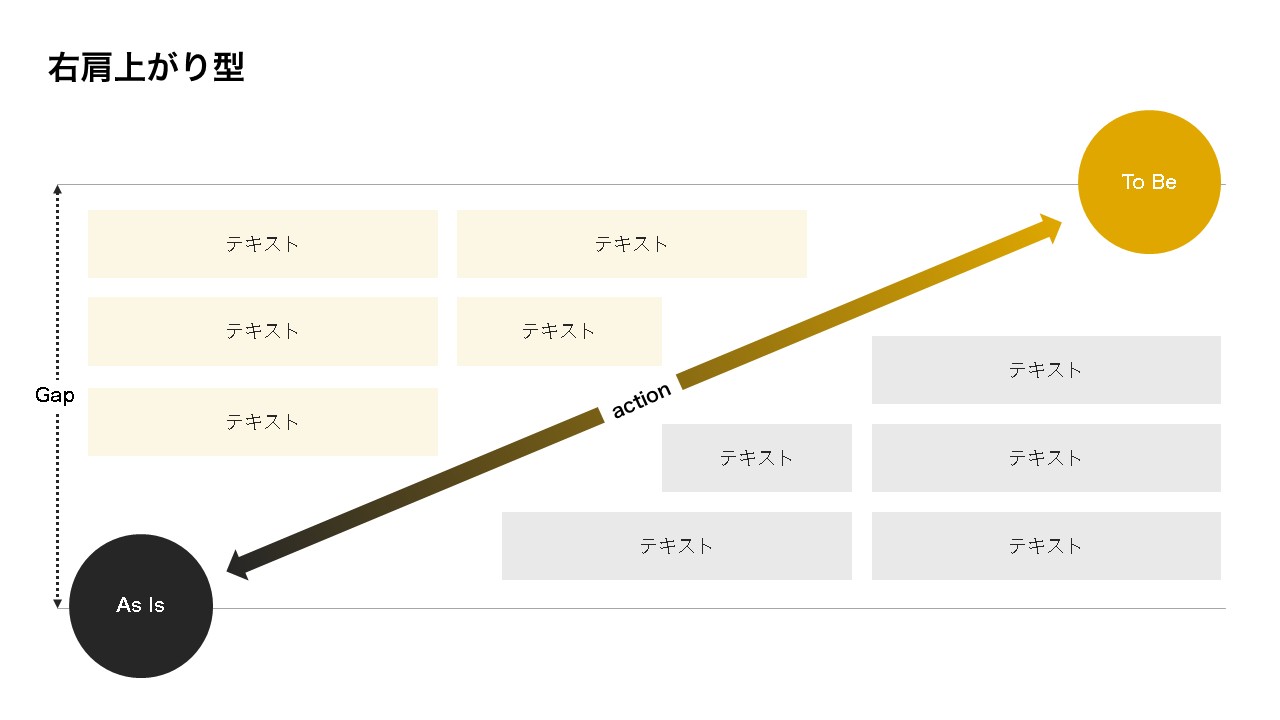
フェーズごとに必要なアクションの可視化
現状から理想の状態へ移行するイメージを、右肩上がりの成長曲線で表現。また、課題を乗り越えるための具体的な行動を入れることで、目標達成に向けたプロセスが分かりやすくなっています。

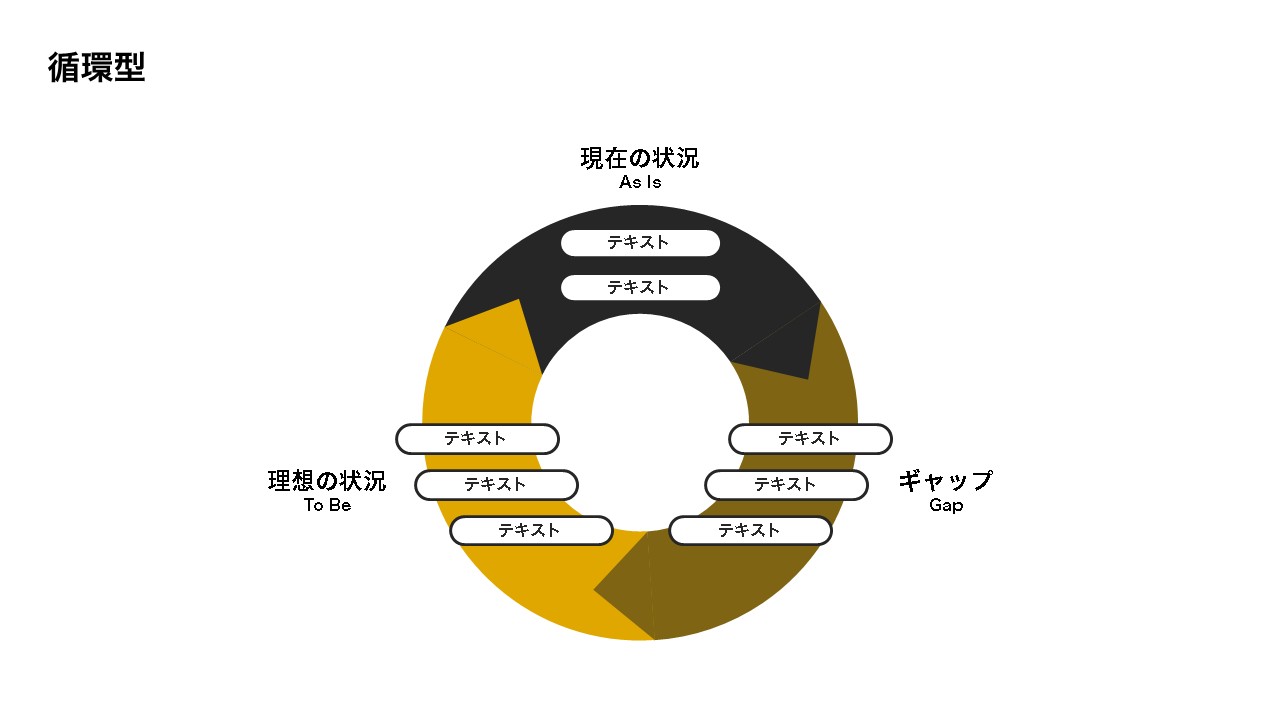
循環型
円環を使い継続性を表現
現状と理想を円環状に配置することで、相互の関係性や循環することによって、理想へ近づくことを示すスライドデザインです。継続的な改善を行うことで、目標達成するイメージを作りたいのであれば、円を使ってみましょう。

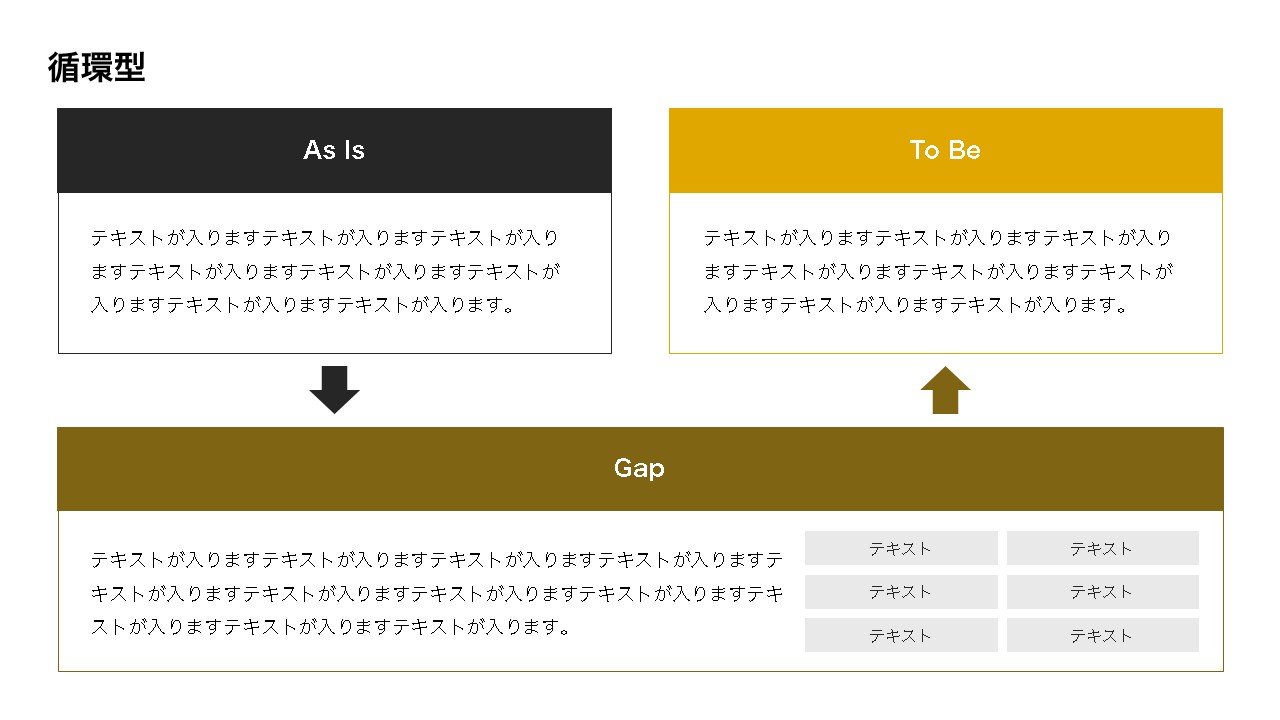
課題との関係性
現状(As Is)・理想(To Be)・課題(Gap)を円環構造で配置して、繋がり合っていることを表現。

対比型
パッと比較できる
現状と理想を隣り合わせに並べて、比較がしやすい構造のデザインになっています。スペースも十分あるため、図解やイラストで現状と理想をそれぞれイメージ化すると、直感的に理解できるようになります。シンプルですが分かりやすいAs Is To Beのデザインです。

現状と理想の連結
現状と理想を対比的に示していますが、As Is と To Beが連結しているイメージによって、両者の関係性が深いことを表現しています。シンプルな構造であるため、テキストのみ・イラストや図解・写真などを入れてみるのもオススメです。

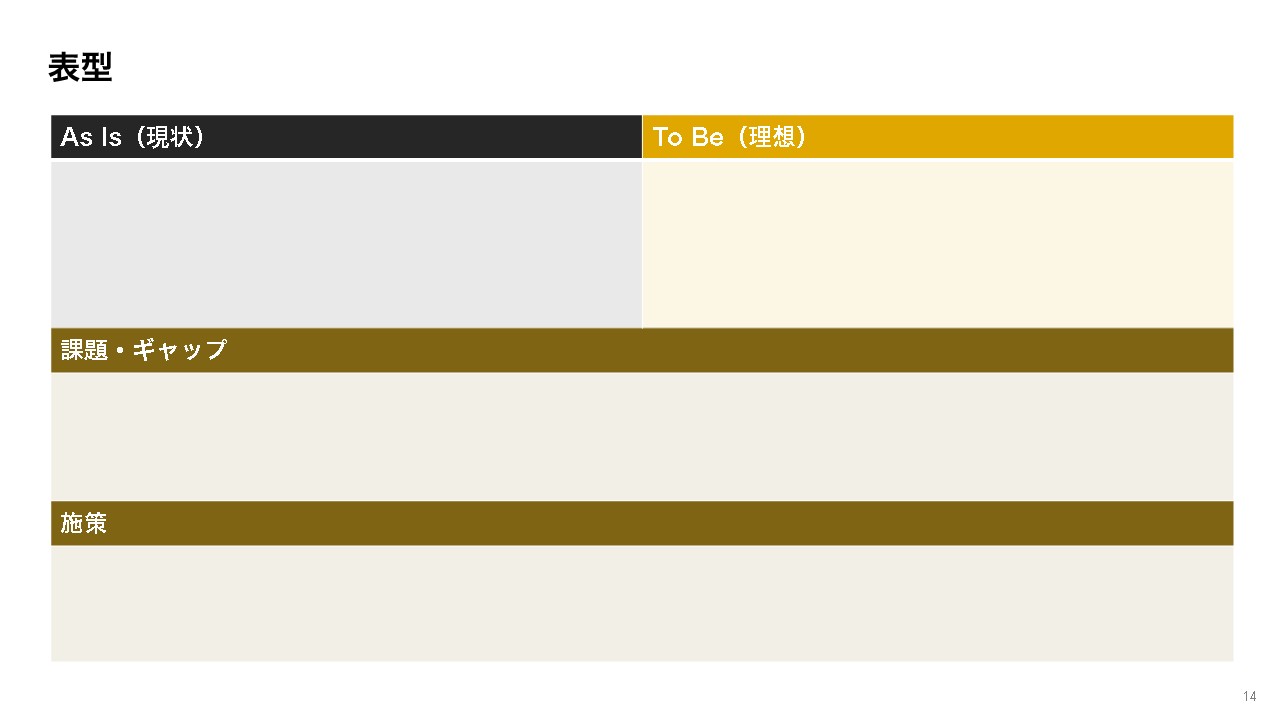
表型
情報をひとまとめにする
現状・理想・課題(ギャップ)・施策をひとまとめに表へ入れ込んだスライドデザインです。パッと全体像を把握したい時は、このように同じ形式で情報をまとめた方が見やすくなります。デザイン性などは気にせず、とにかく分かりやすいAs Is To Beを表現したい時は表型にしてみましょう。