いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。webサイトに設置したバナー画像が、どのくらい「表示」されたのかGA4で計測するための方法をまとめていきます。
webサイトに設置したバナーや画像が、実際にどのくらい表示されているのか気になりませんか?
GA(Googleアナリティクス)とGTM(Googleタグマネージャー)を使えば、表示回数を計測できます。
難しいプログラム不要で、ステップ通りに操作すれば設定ができるよう流れをまとめています。
GA4で表示回数を計測する方法
GA4の管理画面で、バナー画像が表示された回数をカウントする方法を、手順一つごとスクショ付きで分かりやすくまとめています。
STEP0:設定前の準備をする
webサイトに設置したバナー画像は、GA(Googleアナリティクス)と、GTM(Googleタグマネージャー)を連携することで、表示回数が計測できます。
必要な準備は3つ。
① 計測したいバナー画像にID属性を付ける(例:id=”banner_display”)
② GTMを開く
③ GA4を開く
リンク付きの場合はaタグにIDをつけて、表示された回数を計測するのみであればimgタグに直接IDを付けておきます。
リンク有りの画像
<a href="" id="banner_display"><img src="https://xxx.jp/img/display.jpg" width="720" height="405" alt="画像"></a>
リンク無しの画像
<img src="https://xxx.jp/img/display.jpg" id="banner_display" width="720" height="405" alt="画像">
バナー画像ではなく、テキストやテキストリンクの場合も同じく、IDを付ければ大丈夫です。
STEP1:GTMの[トリガー]をクリック
![GA4で表示回数を計測する方法:GTMの[トリガー]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count1.jpg)
GTMを開いて計測したいwebサイト(またはアプリ)のアカウントを選択。[ワークスペース]タブのサイドナビから[トリガー]をクリックします。
STEP2:トリガーの[新規]をクリック
![GA4で表示回数を計測する方法:トリガーの[新規]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count2.jpg)
[トリガー]枠の右上にある[新規]をクリック。※ トリガーを制作している場合は一覧で表示されます
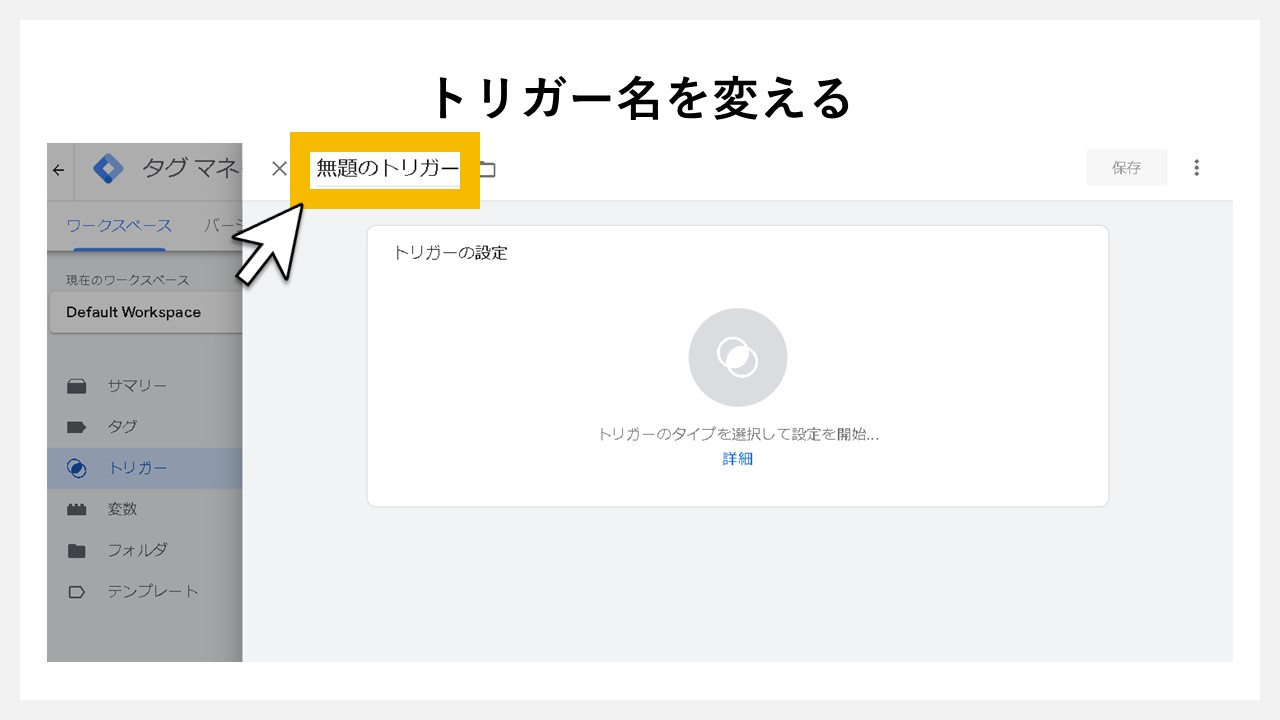
STEP3:トリガー名を変える

ラベルが[無題のトリガー]になっているため、任意のトリガー名を入れます。
STEP4:トリガーの[設定]枠をクリック
![GA4で表示回数を計測する方法:トリガーの[設定]枠をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count4.jpg)
トリガーのタイプを選択するため、設定枠をクリックします。
STEP5:トリガータイプの[要素の表示]をクリック
![GA4で表示回数を計測する方法:トリガータイプの[要素の表示]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count5.jpg)
[トリガーのタイプを選択]画面が、右からスライドして現れます。表示回数を計測するタイプはこの状態では見えないため、下へ少しスクロールして[要素の表示]を見つけてクリック。
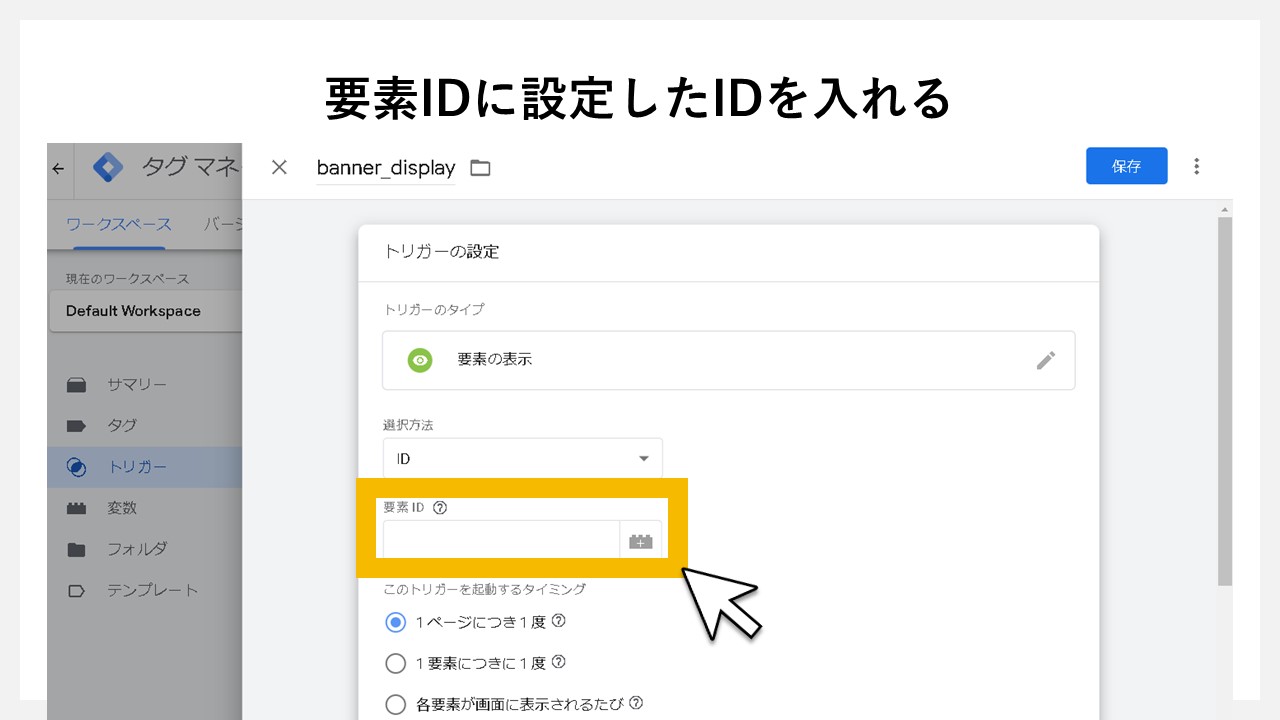
STEP6:要素IDに設定したIDを入れる

選択方法が[ID]になっていることを確認したら、事前準備でaタグまたはimgタグに付けたIDを入れます。※ 要素IDとは、設定したトリガーを起動するhtml内に入れたID属性(id=”xxx”)のこと
使用したいトリガーを「ID」ではなく「Class」にしたい場合は、「CSSセレクタ」へ変更してください。
STEP7:要素IDを入れたら[保存]をクリック
![GA4で表示回数を計測する方法:要素IDを入れたら[保存]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count7.jpg)
要素IDを入れた後に[保存]をクリックします。
![GA4で表示回数を計測する方法:要素IDを入れたら[保存]をクリック②](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count7-2.jpg)
設定した内容が一覧で確認できます。
![GA4で表示回数を計測する方法:要素IDを入れたら[保存]をクリック③](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count7-3.jpg)
トリガーの一覧画面にも、設定したトリガー名が表示されていることを確認したら、次へ進んでいきます。
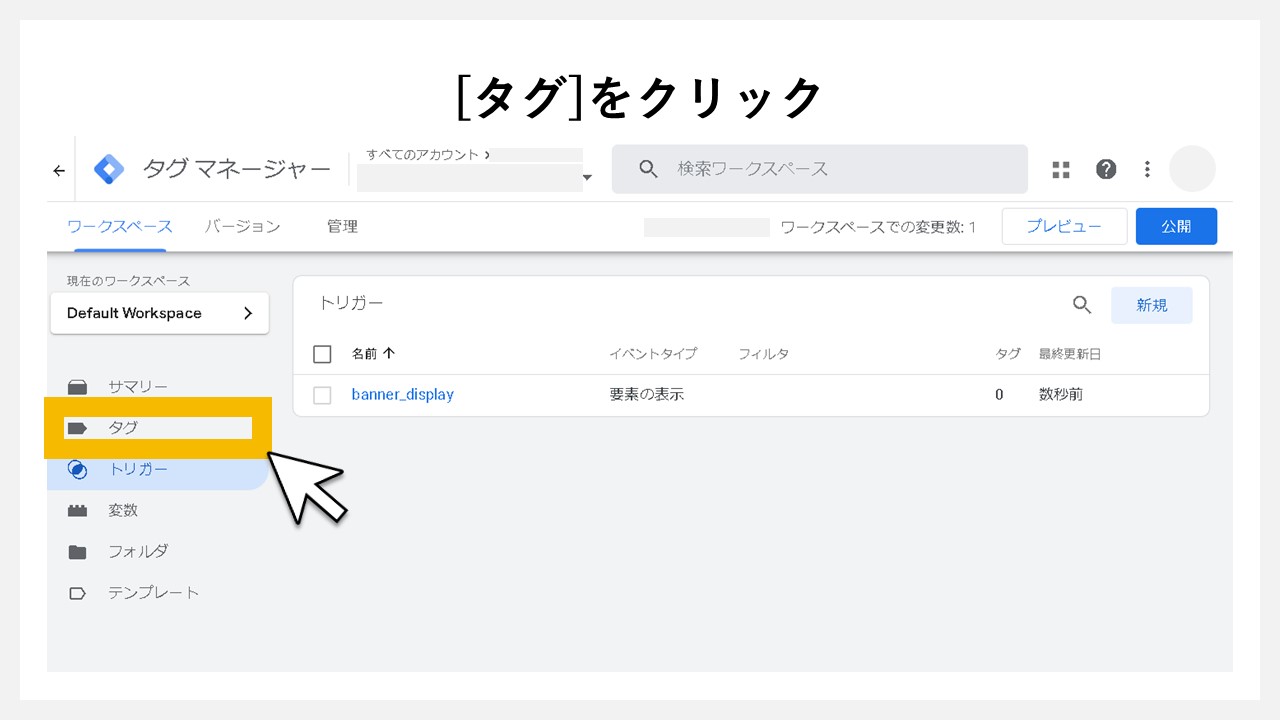
STEP8:GTMのタグをクリック

GTMの[ワークスペース]タブのサイドナビに表示されている[タグ]をクリックします。
STEP9:タグの[新規]をクリック
![GA4で表示回数を計測する方法:タグの[新規]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count9.jpg)
新たなタグを作るため、タグ枠の右上に設置された[新規]をクリックします。
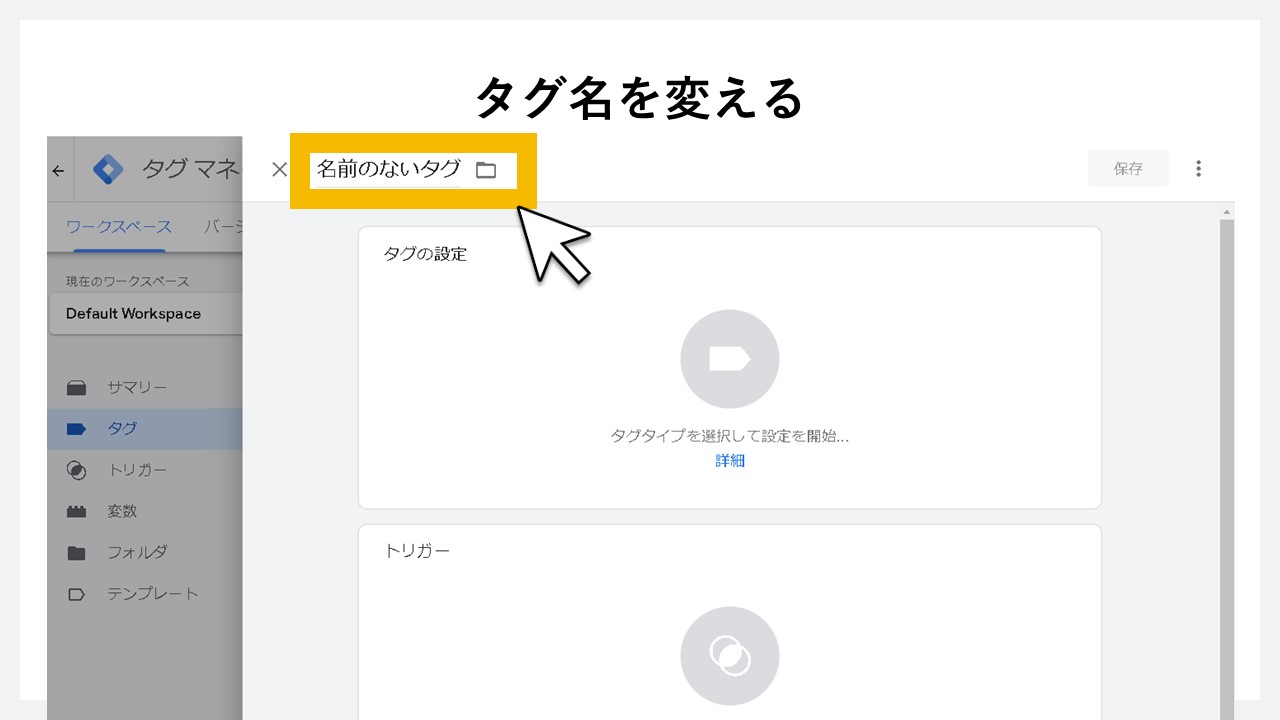
STEP10:タグ名を変える

ラベルが[名前のないタグ]になっているため、任意のタグ名を入れます。
STEP11:タグの[設定]枠をクリック
![GA4で表示回数を計測する方法:タグの[設定]枠をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count11.jpg)
タグタイプを選択するため、設定枠をクリックします。※ 何も設定していないため情報は入っていない状態
STEP12:タグタイプの[Googleアナリティクス]をクリック
![GA4で表示回数を計測する方法:タグタイプの[Googleアナリティクス]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count12.jpg)
GTMをGAと連携させるため、タグタイプの中から[Googleアナリティクス]をクリック。
STEP13:[Googleアナリティクス:GA4イベント]をクリック
![GA4で表示回数を計測する方法:[Googleアナリティクス:GA4イベント]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count13.jpg)
計測したイベント情報をGA4へ送信するため、[Googleアナリティクス:GA4イベント]をクリック。
STEP14:GAの[測定ID]を入れる画面が開かれる
![GA4で表示回数を計測する方法:GAの[測定ID]を入れる画面が開かれる](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count14.jpg)
GTMとGAを紐づけるため、GTMに対してGAの測定IDを入れる画面が開かれます。
ここから一旦、GTMではなくGAの画面を確認しに行きます。
STEP15:GA4の[歯車マーク]をクリック
![GA4で表示回数を計測する方法:GA4の[歯車マーク]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count15.jpg)
GAを開いて、左下に表示されている歯車マークをクリックします。
STEP16:[データストリーム]をクリック
![GA4で表示回数を計測する方法:[データストリーム]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count16.jpg)
[データの収集と修正]枠の中から[データストリーム]をクリックします。
STEP17:[ストリーム]をクリック
![GA4で表示回数を計測する方法:[ストリーム]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count17.jpg)
[データストリーム]内から、紐づけたいストリームを選んでクリックします。
STEP18:[測定ID]をコピー
![GA4で表示回数を計測する方法:[測定ID]をコピー](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count18.jpg)
[ウェブストリームの詳細]画面右側に[測定ID]が表示されているためコピーします。
測定IDがコピーできたらGTMの画面へ戻ります。
STEP19:GTMのタグに[測定ID]を入れる
![GA4で表示回数を計測する方法:GTMのタグに[測定ID]を入れる](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count19.jpg)
GAからコピーした測定IDをそのまま、GTMの[測定ID]枠へ貼り付けます。「このコンテナでGoogleタグが見つかりました」と、緑のチェックマークが出ていればGAと正しく連携できています。
測定IDを入れても正しく連携できない場合は、GTMで設定しているアカウントと、GAでコピーした測定IDのwebサイト(またはアプリ)のアカウントが連動していないことを示しています。改めてGTMで計測しているGAのアカウントの測定IDか確認しましょう。
STEP20:[イベント名]を入れる
![GA4で表示回数を計測する方法:[イベント名]を入れる](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count20.jpg)
GAのイベント枠で表示される[イベント名]を入れます。
例)banner_display_表示回数
※ イベント名は日本語だけでも設定可能
イベント名は、一文字またはアルファベットの大文字小文字が違うだけで、別ものとして計測するため、命名ルールに気を付けましょう。
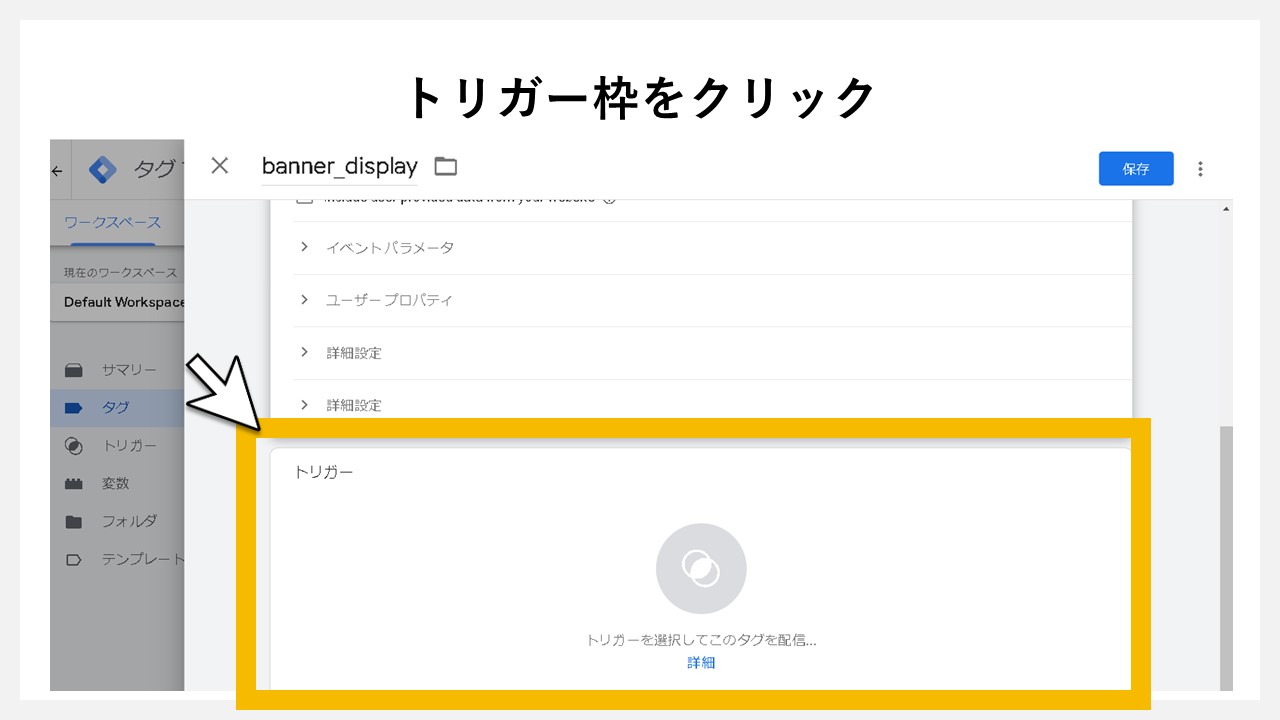
STEP21:トリガー枠をクリック

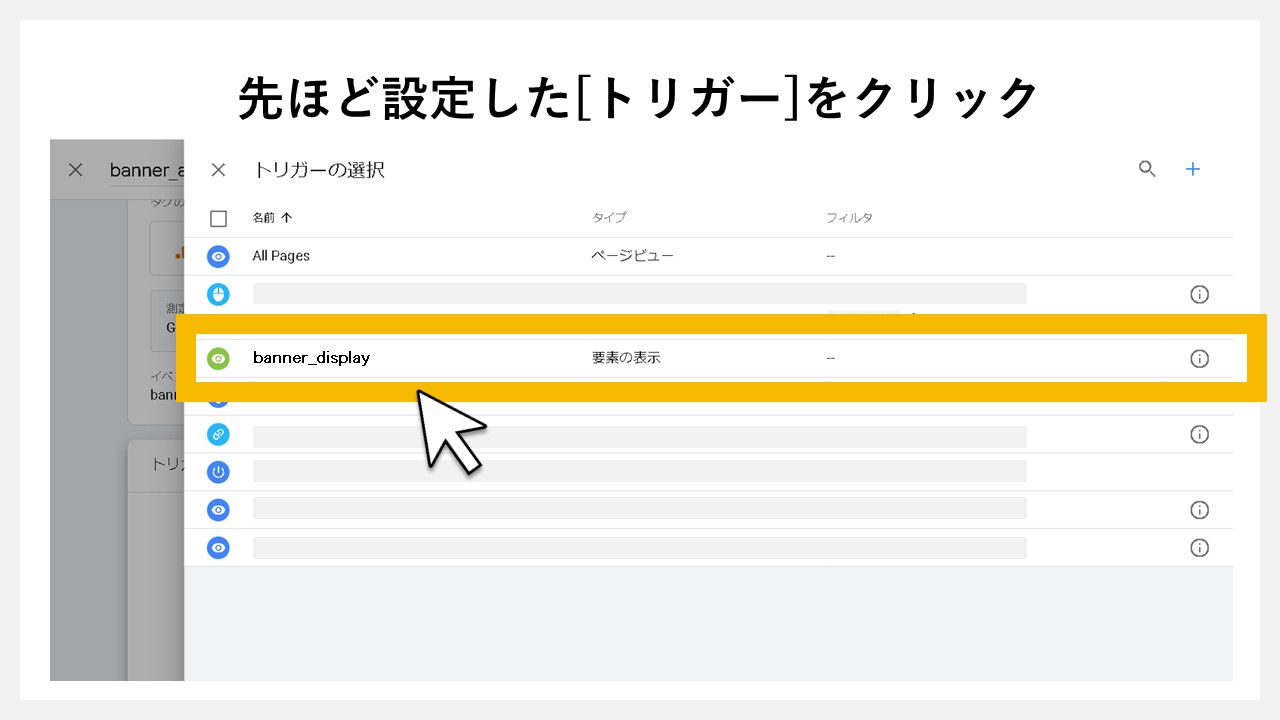
タグの設定枠の下に、紐づけるトリガー枠があるのでクリックします。

先ほど設定した[トリガー]が選択画面の一覧に出ているためクリックします。
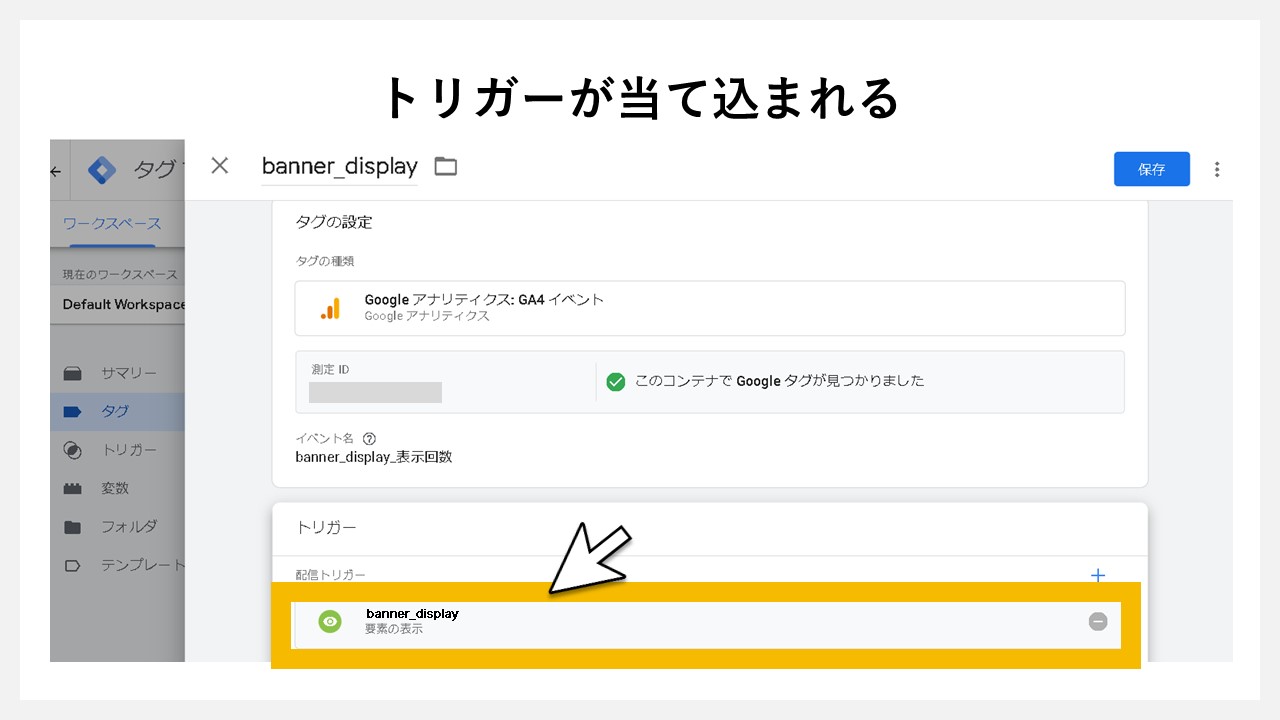
STEP22:トリガーが当て込まれる

要素の表示をさせるトリガーが紐づけられました。
STEP23:[保存]をクリック
![GA4で表示回数を計測する方法:[保存]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count23.jpg)
タグとトリガーの両方が設定できたら[保存]をクリックします。
STEP24:[プレビュー]をクリック
![GA4で表示回数を計測する方法:[プレビュー]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count24.jpg)
タグの一覧画面に戻ったら、設定したタグが問題なく起動するか確認するため[プレビュー]をクリック。
STEP25:IDを入れたページを入力して[Connect]をクリック
![GA4で表示回数を計測する方法:IDを入れたページを入力して[Connect]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count25.jpg)
Tag Assistantが立ち上がり、確認したいページのURL枠が表示されます。設定したID(仮:banner_display)が入っているページのURLを入れて[Connect]をクリック。
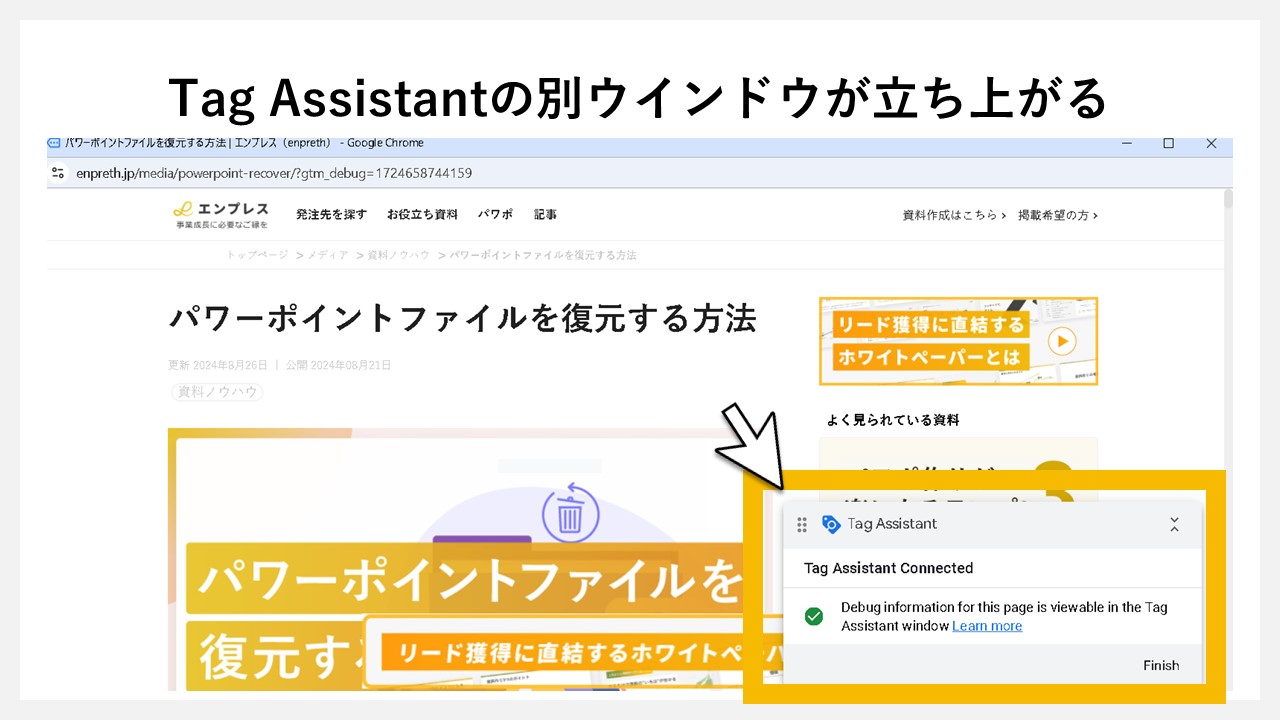
STEP26:Tag Assistantの別ウインドウが立ち上がる

Tag Assistantの別ウインドウが立ち上がり、設定タグが確認できたら、緑のチェックマークが出てきます。
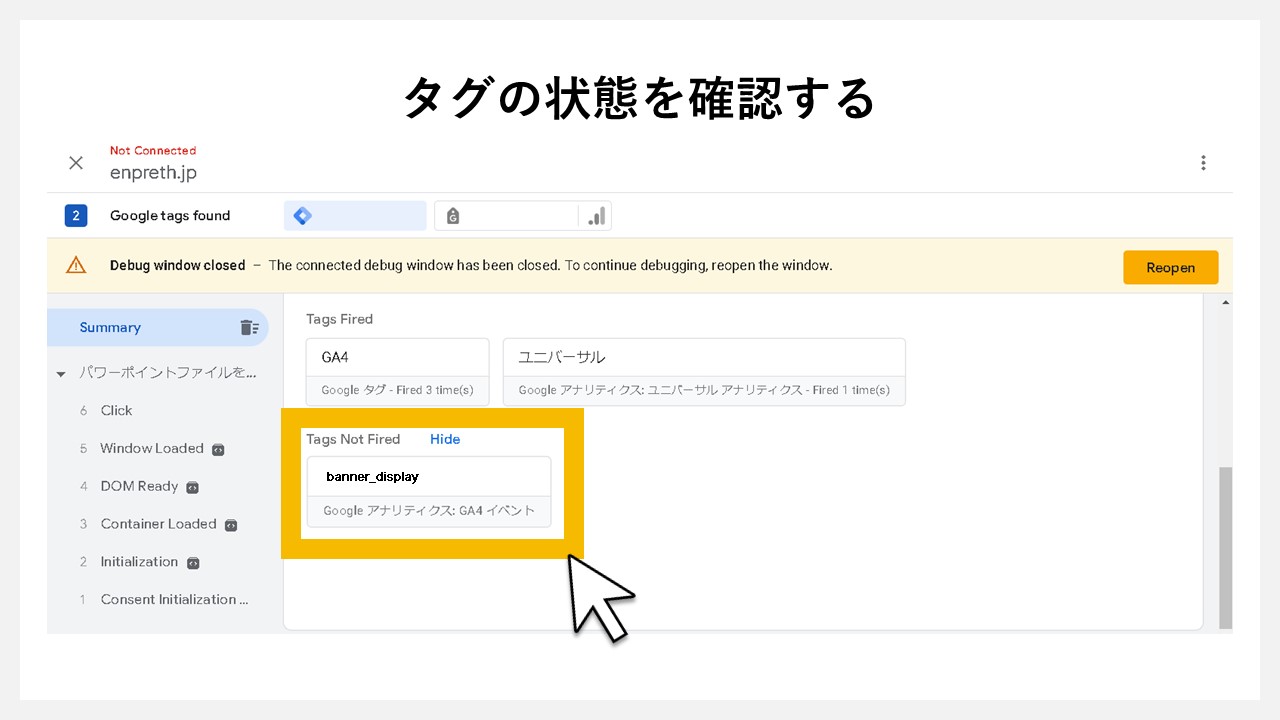
STEP27:タグの状態を確認する

Tag Assistantに戻って、2つの表示を確認します。
Tags Fired :発火が確認できたタグ
Tags Not Fired:発火が確認できなかったタグ
※ 発火とは、GTMで設定したタグが指定条件で正しく起動(実行)されたことを意味します
Tags Not Firedに表示されている場合は、タグ自体は確認できたものの発火が確認できていないため、イベントが計測されていないことを示しています。
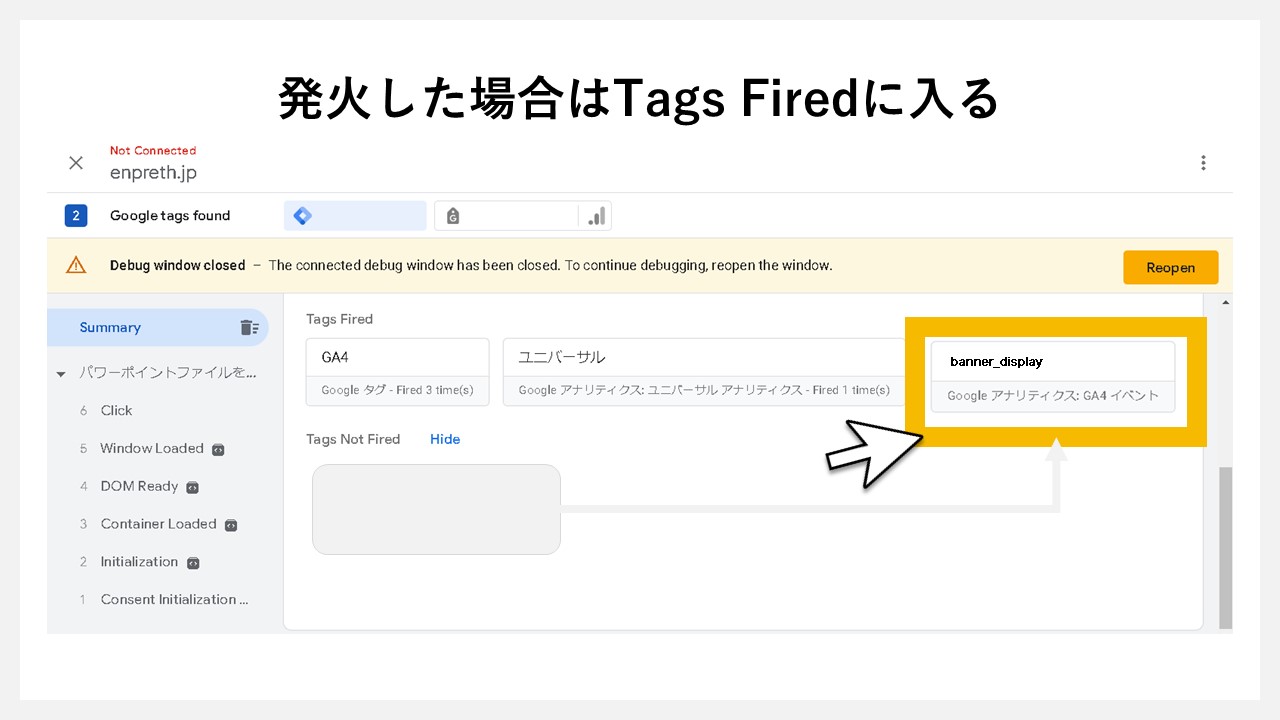
発火した場合はTags Firedに入る

「Tag Assistantの別ウインドウが立ち上がる」の時、IDを設定した画像を表示させていた場合は、Tags Firedの方に設定したタグが表示されます。
タグが発火する条件
GTMのタグは、設置したバナー画像がブラウザ上で表示されたかどうかを判断しているため、webページを開き表示された情報にバナー画像がなければ発火しません。条件指定したバナー画像を設置した位置まで下へスクロールして、実際にブラウザ上で確認できて初めて発火します。
この次はGAの画面へ戻ります。
STEP28:GA4の[リアルタイム]をクリック
![GA4で表示回数を計測する方法:GA4の[リアルタイム]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count28.jpg)
GA4の画面に戻ったらサイドナビの[レポート]をクリックします。[レポート]画面の左上に表示されている[リアルタイム]をクリックします。
STEP29:[リアルタイムの概要]画面でイベント数枠に表示されているか確認
![GA4で表示回数を計測する方法:[リアルタイムの概要]画面でイベント数枠に表示されているか確認](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count29.jpg)
イベント数の枠にて、設定したイベントが表示されていた場合は、バナー画像の表示計測の設定が正しく出来ていることを示しています。
この次はGTMの画面へ戻ります。
STEP30:GTMの[公開]をクリック
![GA4で表示回数を計測する方法:GTMの[公開]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count30.jpg)
GTMの[公開]をクリックすると、右側から公開時の説明コメントが残せる枠がスライドして出てきます。

チームでGTMを使っている場合は、履歴としてコメントを残しておくと、状況が把握がしやすいので、設定した内容や意図などを入れておくのもオススメです。何もコメントを残さない場合は、再度[公開]をクリックします。
STEP31:[続行]をクリック
![GA4で表示回数を計測する方法:[続行]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-display-count31.jpg)
[続行]をクリックします。
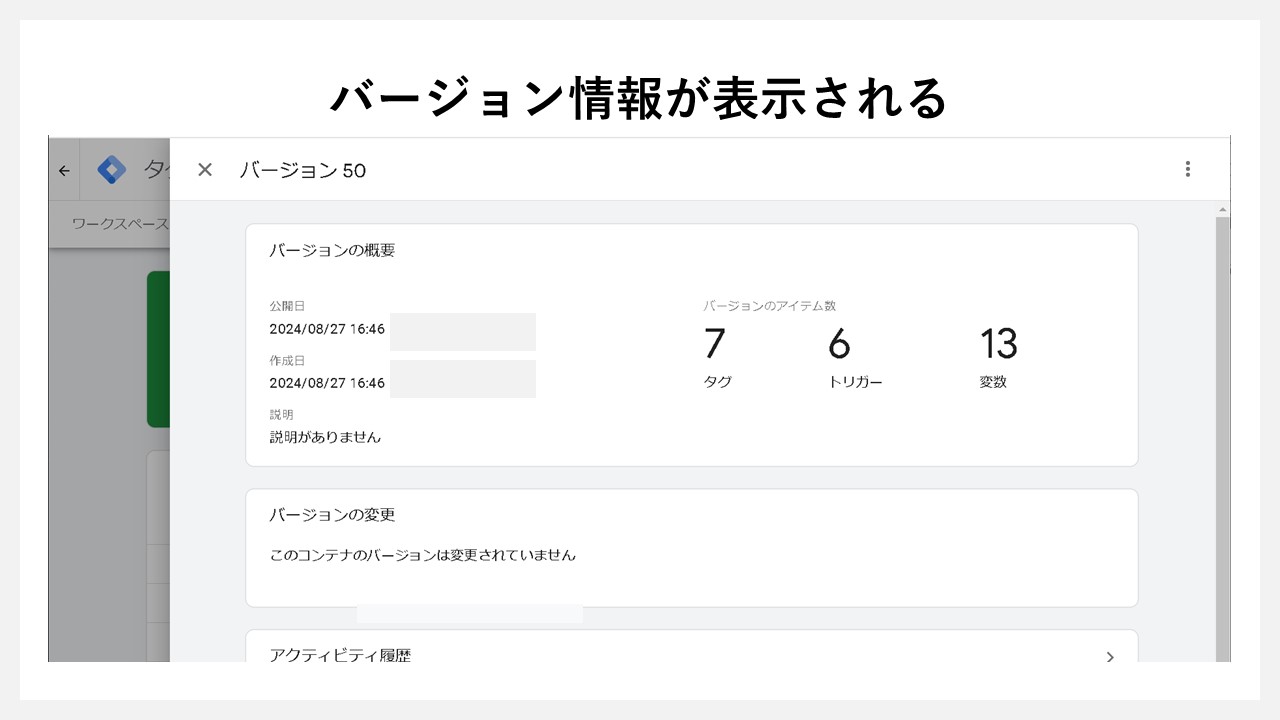
STEP32:バージョン情報が表示される

公開が完了すると、バージョン情報が表示されます。これで、GA4を活用したバナー画像の表示回数を計測するイベント設定は完了です。
GTMのタグが正しく発火できない場合に確認したいこと
GTMのタグが発火せず起動できていない場合、確認したいポイントがいくつかあります。
スペルミス
計測したいバナー画像に設定したIDと、GTM側で設定しているIDのスペルミスによって、正しく計測ができていないこともあるため、改めてスペルを確認してみましょう。
公開していない
GTM側のプレビューで確認した時に、イベントが正しく計測できているか確認できた場合、その後の「公開」作業を忘れてしまっている可能性もあるため、設定を全て反映させるために「公開」を行いましょう。
Googleアナリティクス側でIPフィルターをかけている
GTMで正しく設定は出来ているのに、テストで計測できていない場合は、GA側でIPフィルターをかけたままにしている場合もあります。一度IPフィルターを解除して、確認してみましょう。
保存ができない
GTMは、一定時間経過するとうまく設定が保存できない場合があります。保存したと思っても保存できていなかった可能性も考えられるため、一度画面を更新(F5を押す)させて改めて設定内容を確認&保存してみましょう。