いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。webサイトに設置したバナー画像が、何回クリックされたかデータを取りたい時は、Googleアナリティクス4とGoogleタグマネージャーを使えば実現できます。
webサイトを管理・運営しているなら、ユーザーの行動データはGoogleアナリティクス4で見ていますよね。
しかし、すべてのデータが取れているわけではなく、必要なデータは設定を追加しなければ取得できません。
このページでは、webサイトに設置された特定のリンク・画像がクリックされた時に、回数を計測するための設定をまとめていきます。
手順一つずつにスクショが付いているので、流れ通りに進めば基本的な設定ができるようになっています。
GA4でクリック回数を計測する方法
webサイトに設置した特定の要素に対して、何回クリックされたのか計測するには、下記2つのツールを連動します。
- GA4(Googleアナリティクス4)
- GTM(Googleタグマネージャー)
GA4ではクリック回数を表示させて、GTMではクリック計測の仕組みを用意します。
設定自体は流れに沿って見ていけば簡単なので、さっそく設定してみましょう。
STEP0:設定前の準備をする
クリック回数を計測するには、3つを用意します。
1つ目:HTML内にIDを付けた要素を設置(例:banner_click)
2つ目:GTMを開く
3つ目:GA4を開く
IDの付け方例:リンク有りの画像
<a href="" id="banner_click"><img src="https://xxx.jp/img/display.jpg" width="720" height="405" alt="画像"></a>
IDの付け方例:リンク無しの画像
<img src="https://xxx.jp/img/display.jpg" id="banner_click" width="720" height="405" alt="画像">
HTMLの要素へ付けるIDは、GTMの設定時にも入力するため、分かりやすい名称で付けておきましょう。
STEP1:GTMを開いて設定したい[アカウント]を選ぶ
![GA4でクリック回数を計測する方法:GTMを開いて設定したい[アカウント]を選ぶ](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count1.jpg)
まずはGTMから開き、設定したいアカウントを選択します。
注意事項
設定アカウントは、GTMのタグを入れているwebサイトを必ず選びましょう。まだアカウント自体作成していない場合は、アカウントの新規作成を行います。
STEP2:[トリガー]をクリック
![GA4でクリック回数を計測する方法:[トリガー]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count2.jpg)
GTMの[ワークスペース]タブが表示されたら、左側のナビゲーションの中から[トリガー]をクリックします。
STEP3:[トリガー]の[新規]をクリック
![GA4でクリック回数を計測する方法:[トリガー]の[新規]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count3.jpg)
GTMの[トリガー]を開いたら、トリガー枠の右上に設置されている[新規]をクリックして、新規トリガーを作成していきます。
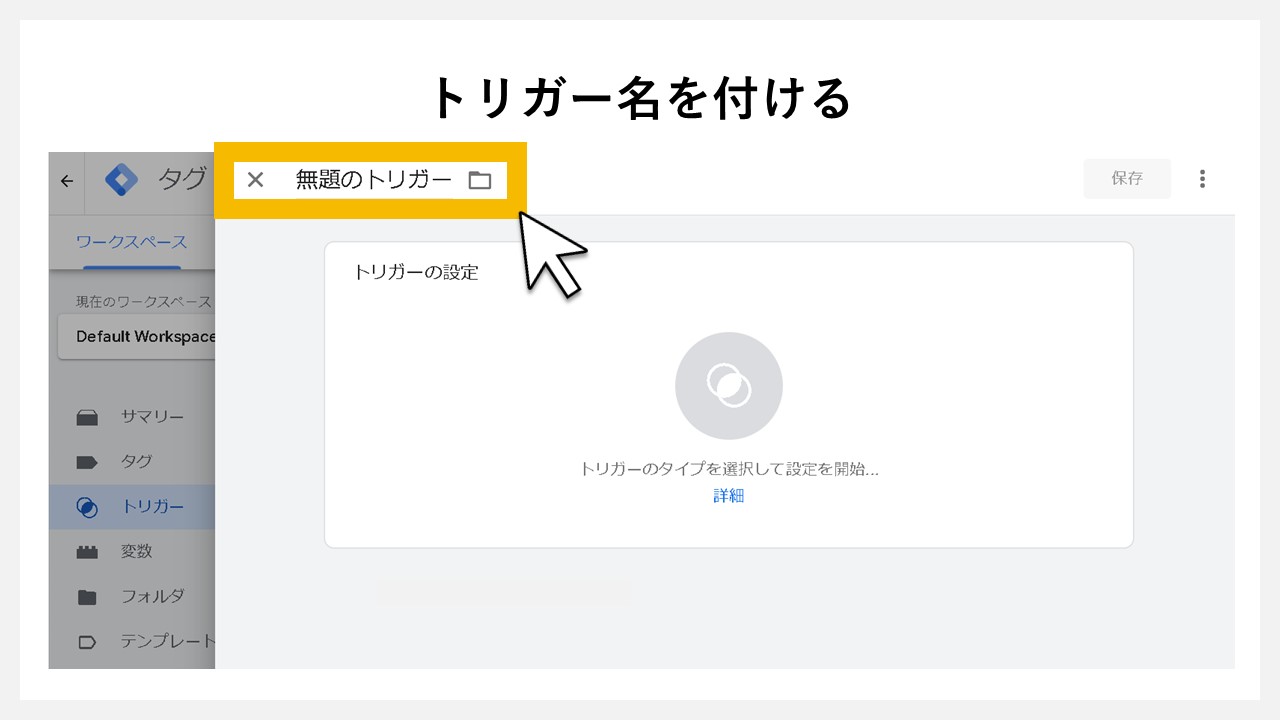
STEP4:トリガー名を付ける

トリガーの設定画面はデフォルトの状態なので、タイトルに「無題のトリガー」が仮に入っています。あとで見分けを付けやすいよう、トリガー名を入れていきます。
トリガー名の例:banner_click※ HTMLで設置したIDと同じだと分かりやすい
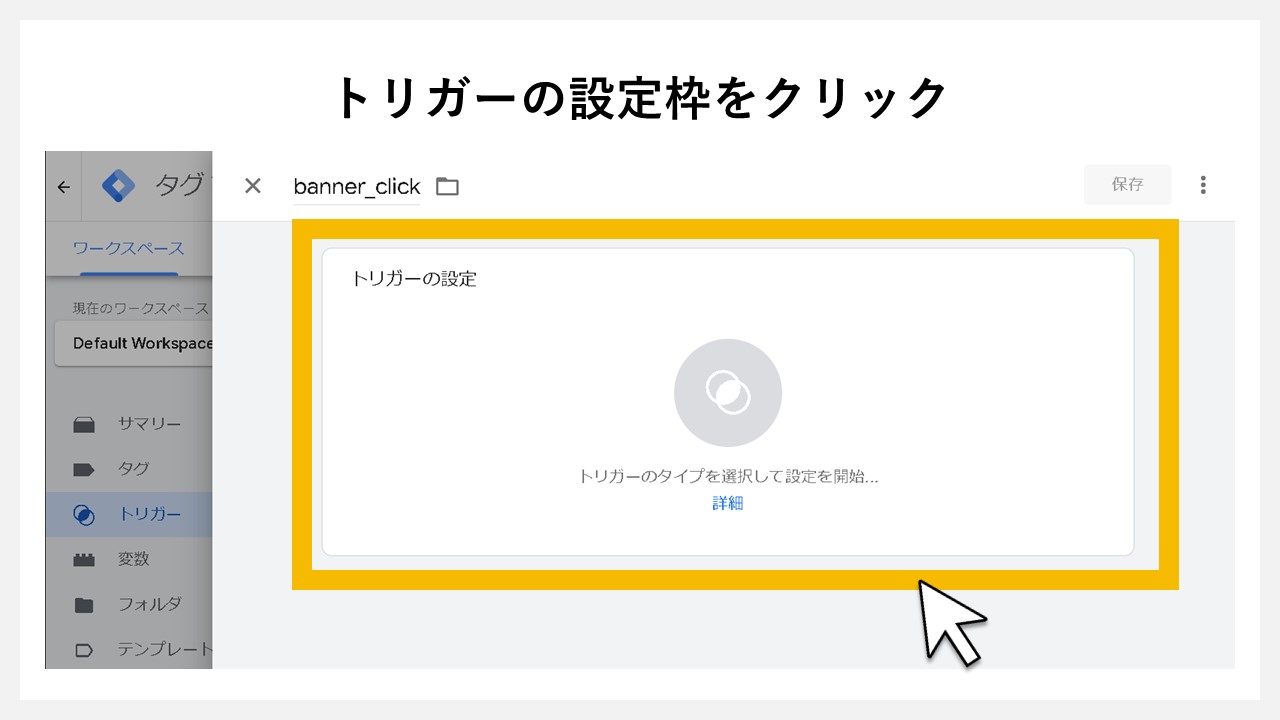
STEP5:トリガーの設定枠をクリック

トリガーのタイプを設定するため、トリガーの設定枠をクリックします。
STEP6:トリガーのタイプで[すべての要素]をクリック
![GA4でクリック回数を計測する方法:トリガーのタイプで[すべての要素]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count6.jpg)
トリガーの設定枠をクリックすると、右側からスライドしてトリガーのタイプ一覧が出てきます。設定したいタイプが見えてこないので、少し下へスクロールして[すべての要素]をクリックします。
クリックのタイプは2種類
すべての要素:リンク含めて画像など全てに対して起動する
リンクのみ :リンクに対してだけ起動する
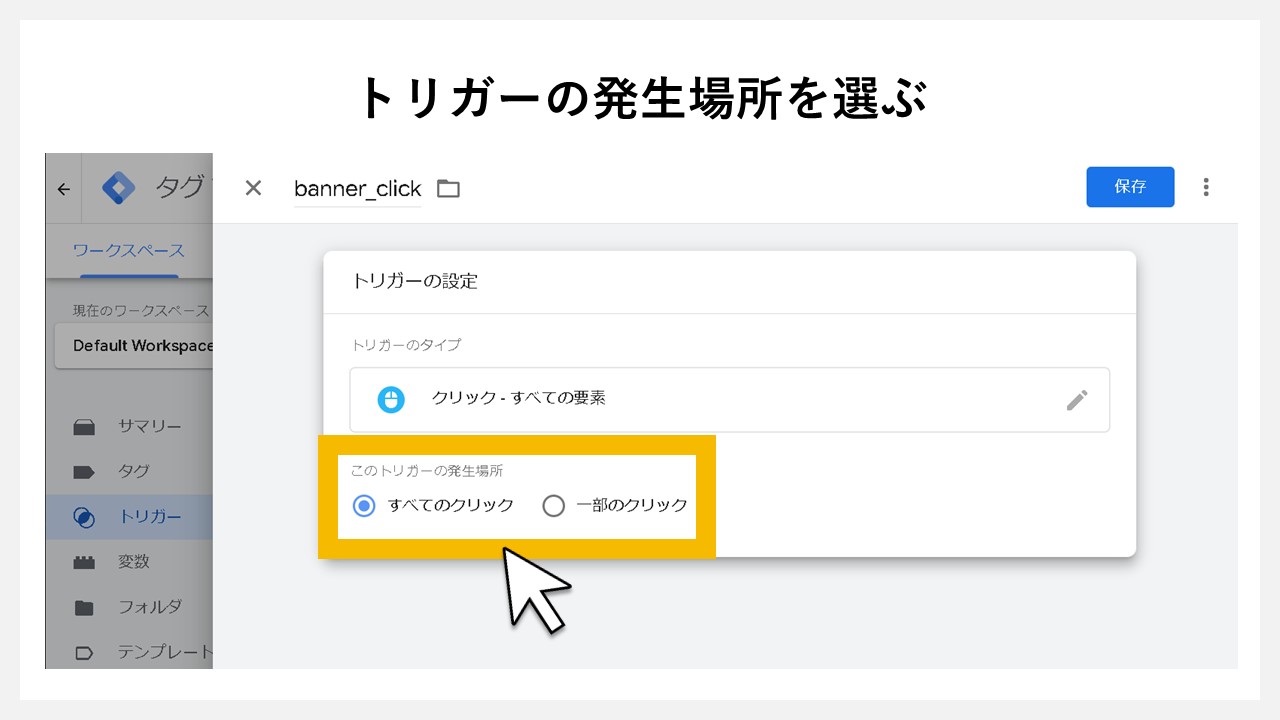
STEP7:トリガーの発生場所を選ぶ

何に対してトリガーが発生するのか条件を指定していきます。
発生場所の違い
すべてのクリック:すべてに対してトリガーが発生
一部のクリック :条件指定した要素のみにトリガーが発生(基本はこちらを選ぶ)
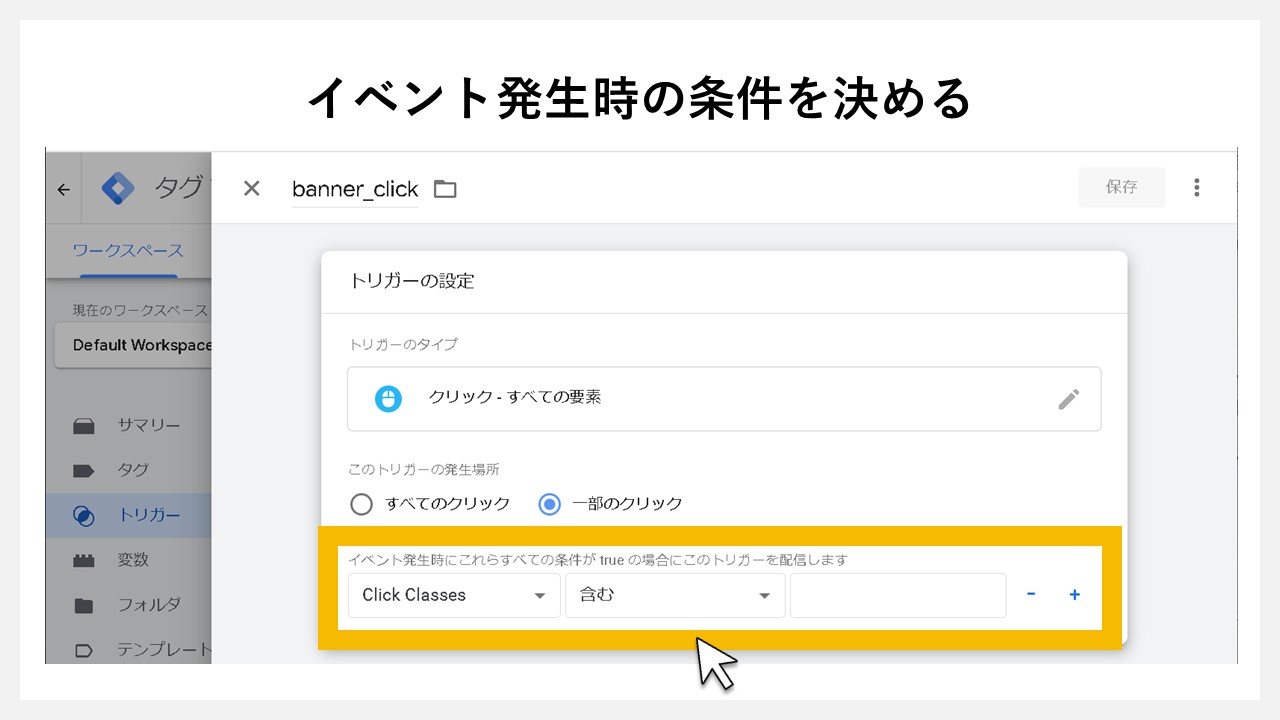
STEP8:イベント発生時の条件を決める

[一部のクリック]を選択したら、イベント発生時の条件を指定します。
組み合わせ:要素 + 条件 + ラベル

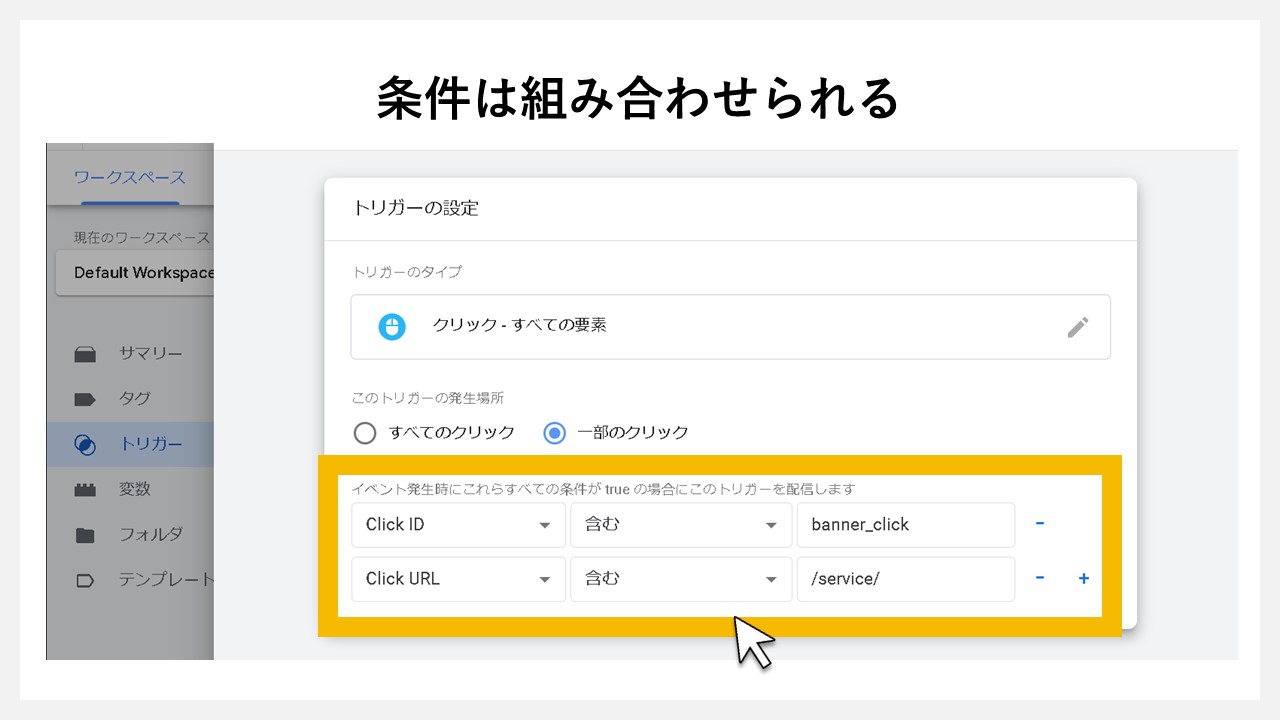
条件を複数追加することで、特定の要素に対してのみ、トリガーを発生させられます。
例として、特定のIDが付与されて尚且つ特定のURLを含んだ要素に対してのみ、トリガー発生をさせていきます。
| 要素例 | 条件例 | ラベル例 |
|---|---|---|
| Click ID | 含む | banner_click |
| Click URL | 含む | /service/ |
この指定を行うことで、IDにbanner_click・リンクにserviceを含んだ対象のみが、トリガー発生の条件にできました。
STEP9:[保存]をクリック
![GA4でクリック回数を計測する方法:[保存]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count9.jpg)
トリガーのイベント発生条件を設定できたら、[保存]をクリックします。
STEP10:[タグ]をクリック
![GA4でクリック回数を計測する方法:[タグ]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count10.jpg)
保存できるとトリガーの一覧画面に戻ってくるため、今度は左のナビゲーション内から[タグ]を選んでクリックします。
STEP11:[タグ]の[新規]をクリック
![GA4でクリック回数を計測する方法:[タグ]の[新規]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count11.jpg)
タグの一覧画面が表示されたら、新しいタグを作りたいので[新規]をクリックします。
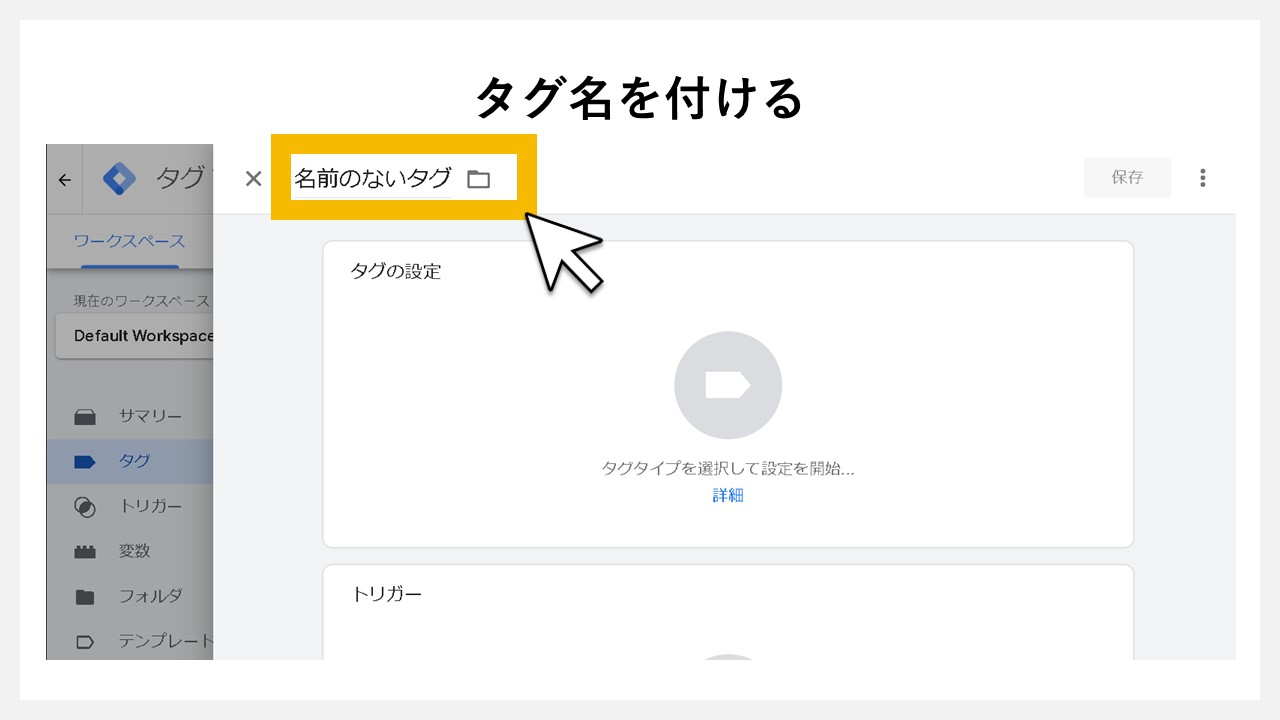
STEP12:タグ名を付ける

タグの設定画面では、タイトルがデフォルトで「名前のないタグ」となっているため、任意のタイトルへ変更します。
タグ名の例:banner_click※ HTMLで設置したIDと同じだと分かりやすい
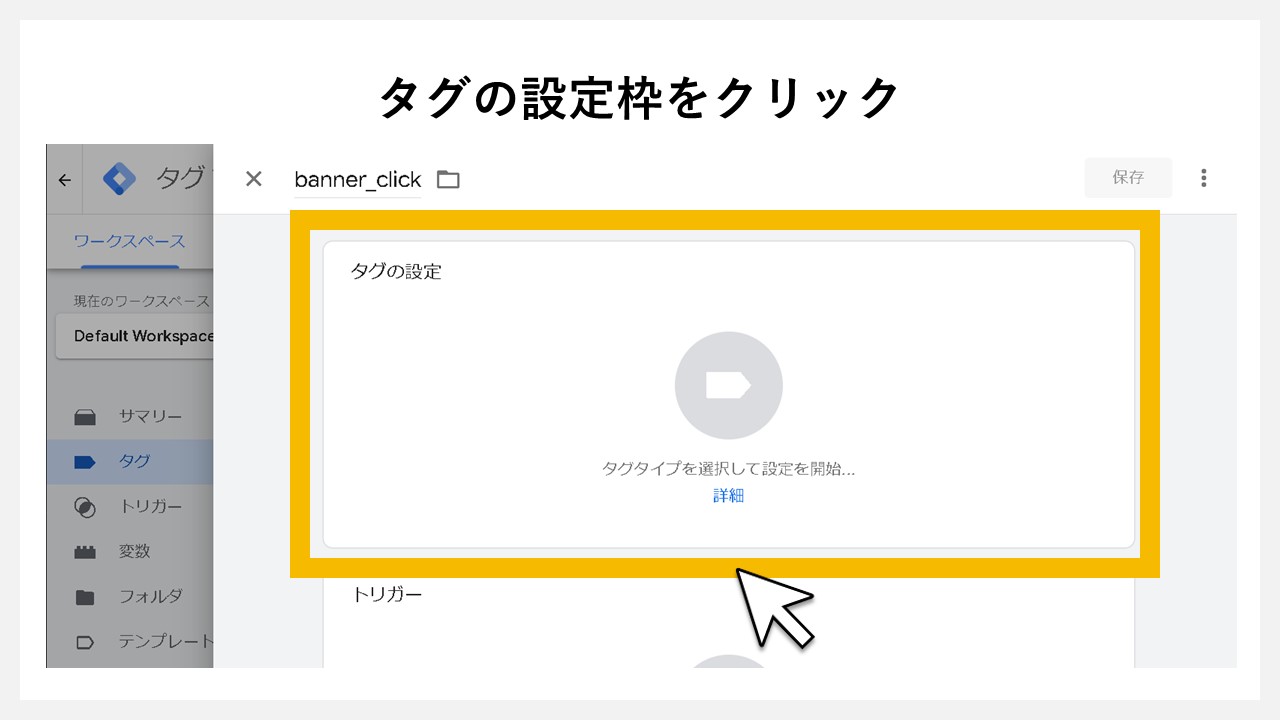
STEP13:タグの設定枠をクリック

タグの設定枠をクリックして、タグタイプを選択していきます。
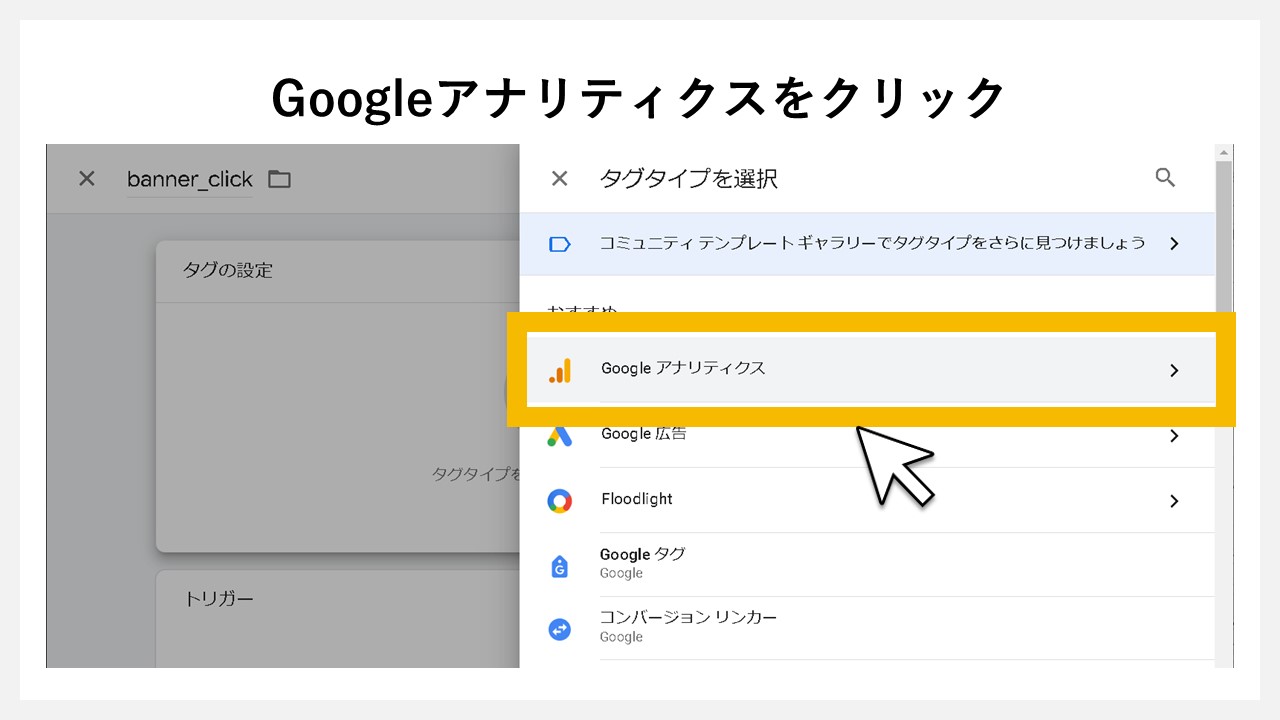
STEP14:Googleアナリティクスをクリック

画面右からスライドしてタグタイプの一覧が表示され、その中から[Googleアナリティクス]を選んでクリックします。
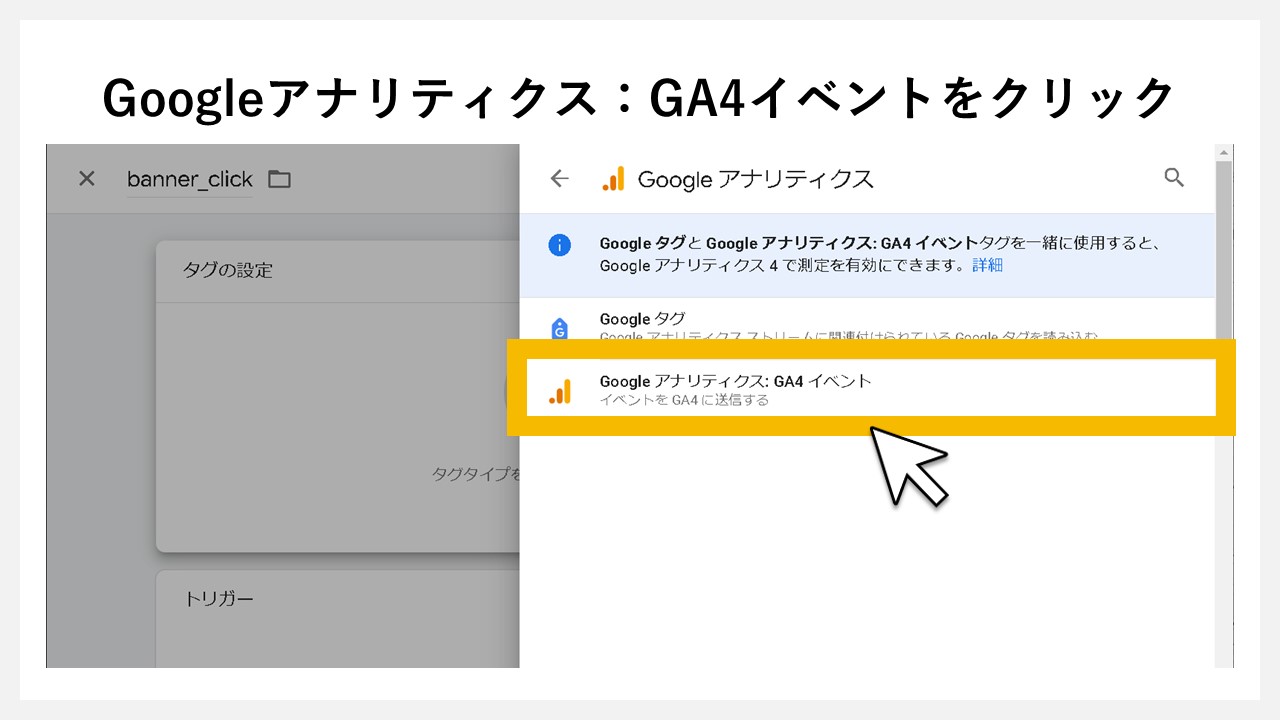
STEP15:Googleアナリティクス:GA4イベントをクリック

[Googleアナリティクス]が選べたら、さらに選択肢が出てくるので[Googleアナリティクス:GA4イベント]をクリックします。
STEP16:[測定ID]を入れる画面が開かれる
![GA4でクリック回数を計測する方法:[測定ID]を入れる画面が開かれる](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count16.jpg)
[Googleアナリティクス:GA4イベント]が選べたら、GTMとGA4を連動させるために、GAの測定IDを入れる画面が開きます。
ここから一旦、GA4の画面へ移ります。
STEP17:GA4の[歯車マーク]をクリック
![GA4でクリック回数を計測する方法:GA4の[歯車マーク]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count17.jpg)
Googleアナリティクスが開けたら、左下の[歯車マーク]をクリックします。
STEP18:[データストリーム]をクリック
![GA4でクリック回数を計測する方法:[データストリーム]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count18.jpg)
データの収集と修正枠にある[データストリーム]を選んでクリックします。
STEP19:[ストリーム]をクリック
![GA4でクリック回数を計測する方法:[ストリーム]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count19.jpg)
データストリームの中から、紐づけたいストリームを選んでクリックします。
STEP20:[測定ID]をコピー
![GA4でクリック回数を計測する方法:[測定ID]をコピー](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count20.jpg)
ストリームの詳細として、測定IDが出てくるので、そのままコピーします。
測定IDをコピーした状態で、GTMの画面へ戻ります。
STEP21:[測定ID]を入れる
![GA4でクリック回数を計測する方法:[測定ID]を入れる](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count21.jpg)
GTMの画面に戻ったら、GAからコピーした測定IDを枠内に入れます。
正しく紐づけられたら「このコンテナでGoogleタグが見つかりました」と、緑のチェックマークと一緒に表示されます。
STEP22:[イベント名]を入れる
![GA4でクリック回数を計測する方法:[イベント名]を入れる](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count22.jpg)
GA4のイベント画面で、ラベルとして表示されるイベント名を入れていきます。
例:banner_click_クリック回数※ 日本語でもOK
※ GA4で表示できる長さは半角文字で最大40文字(全角だと最大20文字)
計測したい対象が1つではなく、リンク先ごとでクリック回数を計測したいのであれば、変数を入れます。イベント名右側の「+」ボタンをクリックすると、すでに定義された変数の一覧が表示されるため、たとえば[Click URL]を入れれば、クリックされたURLをイベント名に含められるので、状況に応じて変数を活用できれば、さまざまなデータが取得できます。
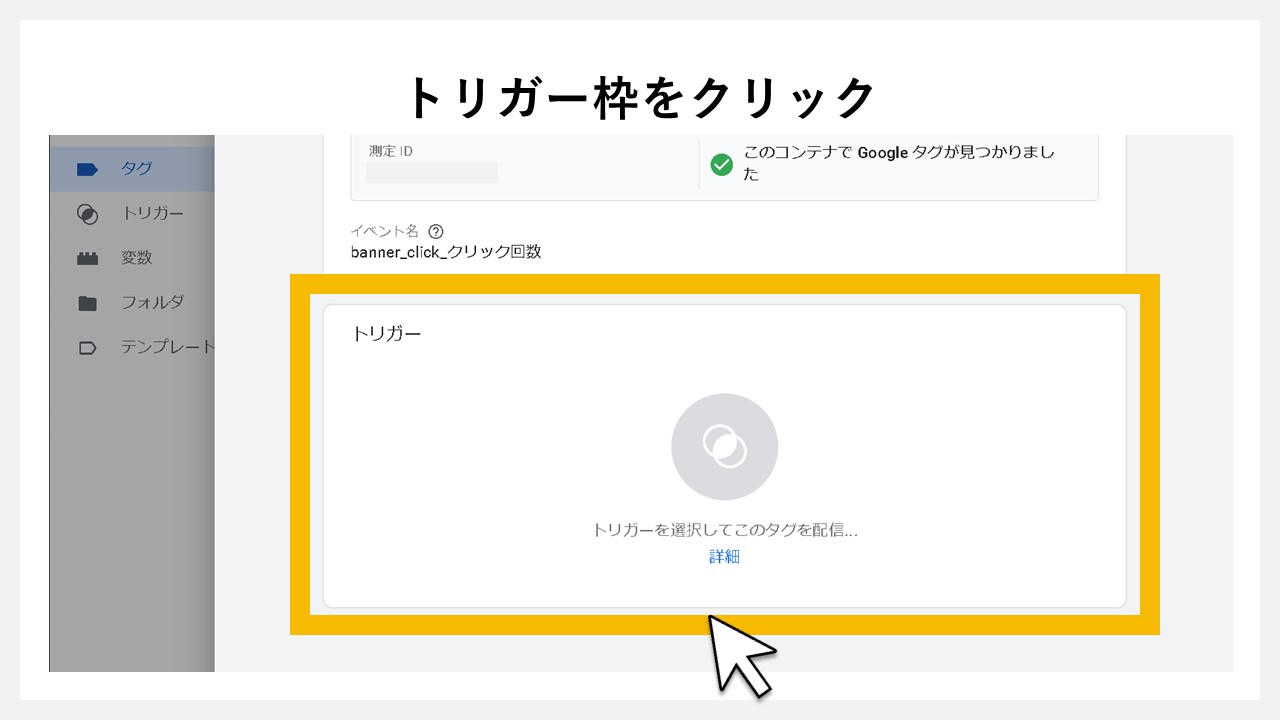
STEP23:トリガー枠をクリック

タグの設定画面の中にある、トリガーの選択枠をクリックします。
STEP24:作成した[トリガー]をクリック

トリガーの選択画面が右側からスライドして出てくるので、一覧の中から設定したトリガーを選びクリックします。
STEP25:[保存]をクリック
![GA4でクリック回数を計測する方法:[保存]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count25.jpg)
タグの設定と、トリガーの紐づけが完了したら、右上の[保存]をクリックします。
STEP26:[プレビュー]をクリック
![GA4でクリック回数を計測する方法:[プレビュー]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count26.jpg)
タグの一覧面に戻ってきたら、設定したタグが正しく起動するかテストするため、画面右上の[プレビュー]をクリックします。
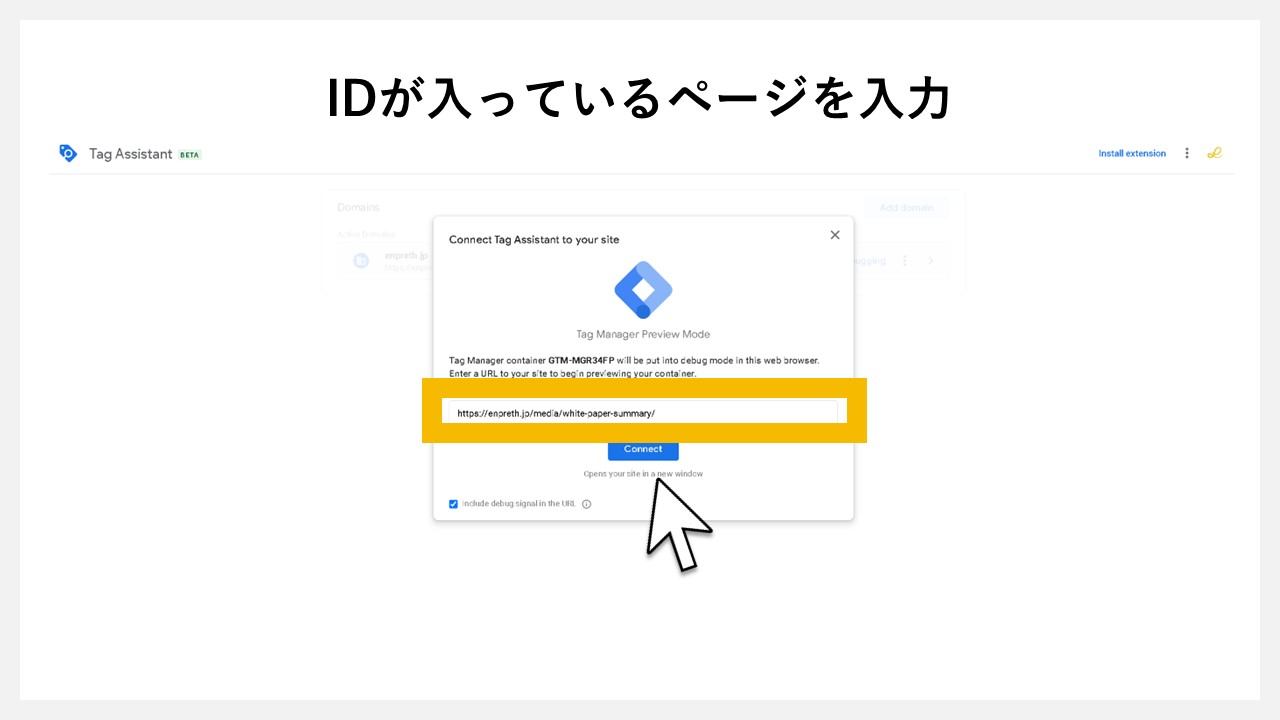
STEP27:Tag AssistantでIDが入っているページを入力

タグの状況を確認できるTag Assistantが起動したら、IDが入っているページをURLバーに入れます。
STEP28:[Connect]をクリック
![GA4でクリック回数を計測する方法:[Connect]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count28.jpg)
URLバーにIDが入っているページを入れたら[Connect]をクリックします。
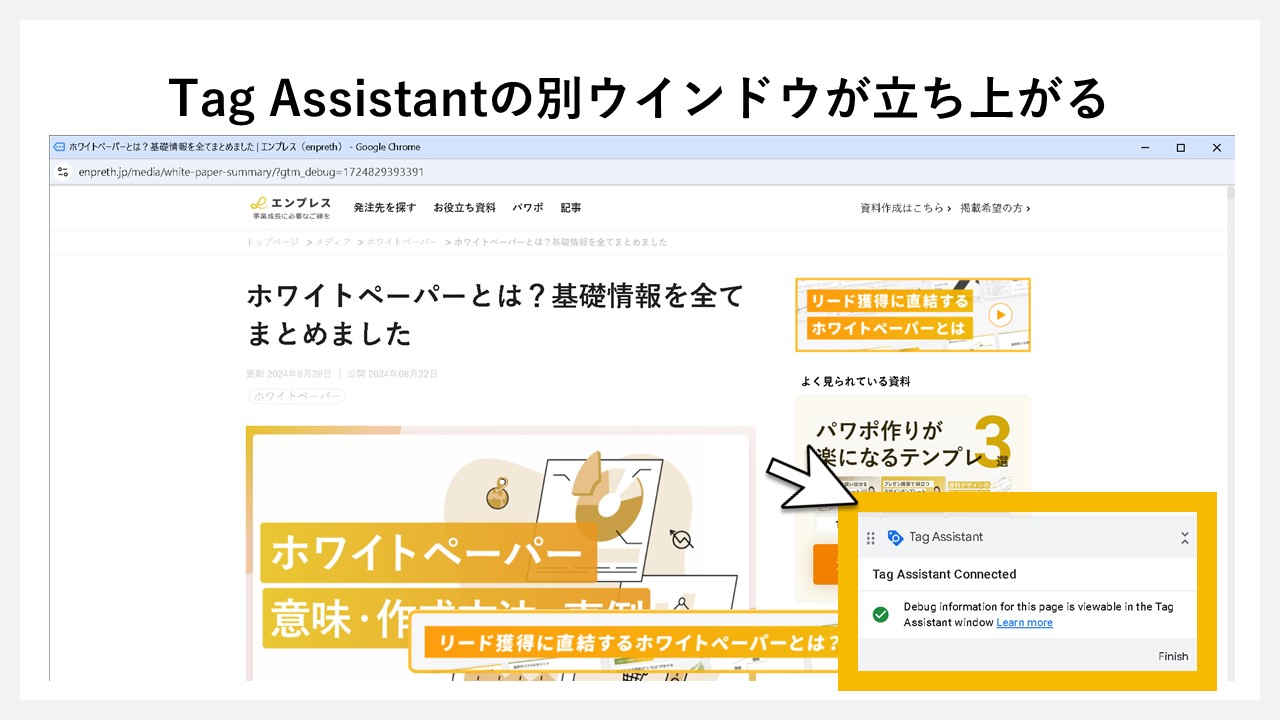
STEP29:Tag Assistantの別ウインドウが立ち上がる

別ウインドウでタグを確認する画面が表示されるため、緑のチェックマークが出てくるか確認します。
もし、緑のチェックマークが出てこなかったら、正しくタグが確認できていないため、改めてタグの設定やIDを入れたページを確認して調整します。
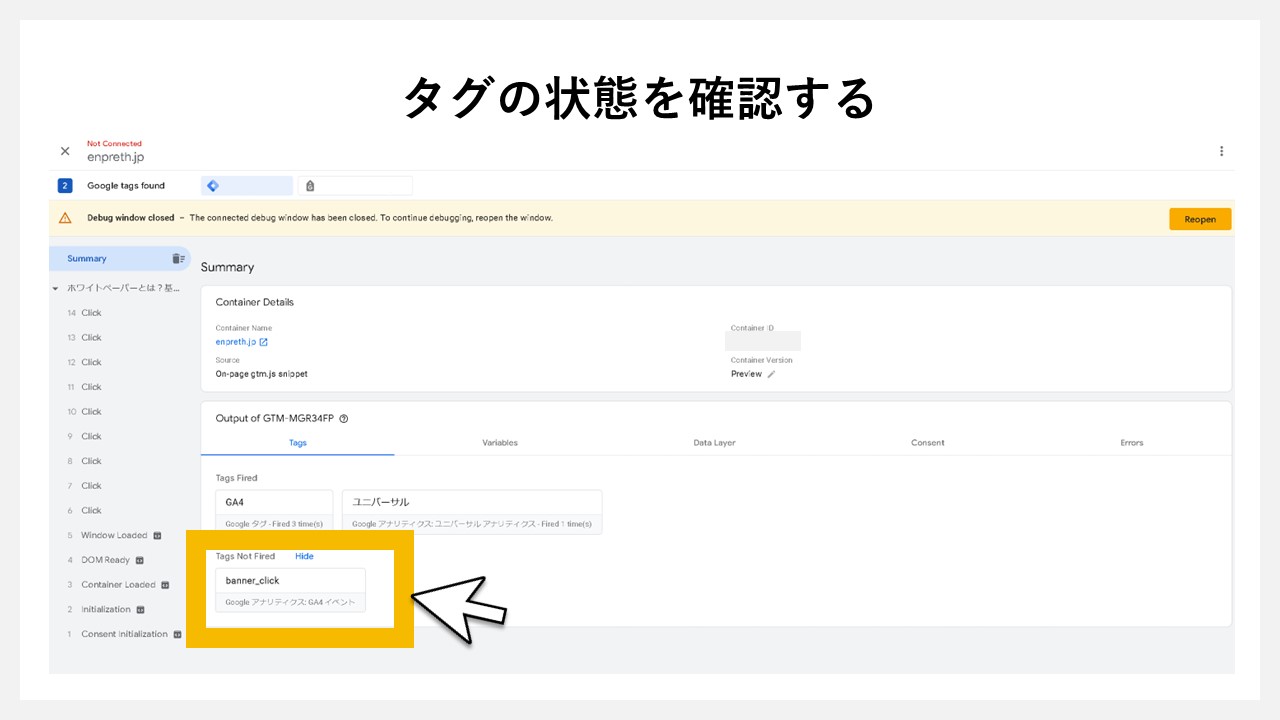
STEP30:タグの状態を確認する

別タブで開かれた、Tag Assistantの一覧画面で、2つの表示を確認します。
Tags Fired :タグの発火が確認できた場合の表示枠
Tags Not Fired :タグの発火が確認できなかった表示枠※ 発火とは条件に当てはまる起動が確認できた場合の名称
別ウインドウで立ち上がったページにて、指定した条件のリンクとIDが入っている部分を表示させていれば、Tags Fired枠にタグが入ります。該当の部分が表示されていない状態で別ウインドウを閉じれば、Tags Not Fired となります。
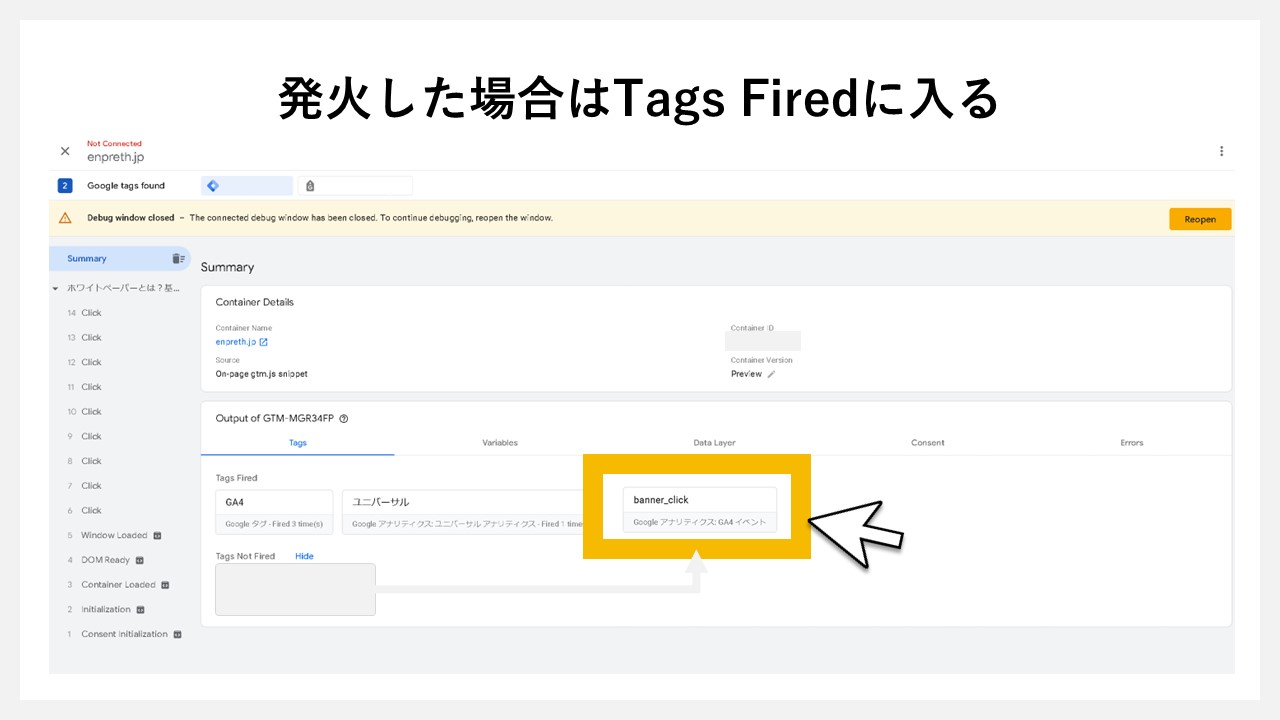
発火した場合はTags Firedに入る

タグが発火した場合は、Tags Fired枠にタグが入りました。
GA4で計測されているか確認するため、Googleアナリティクスの画面を見に行きます。
STEP31:GA4の[リアルタイム]をクリック
![GA4でクリック回数を計測する方法:GA4の[リアルタイム]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count31.jpg)
GA4の画面を開いたら、右側のナビゲーションの中から[レポート]を選び、レポート内の[リアルタイム]をクリックします。
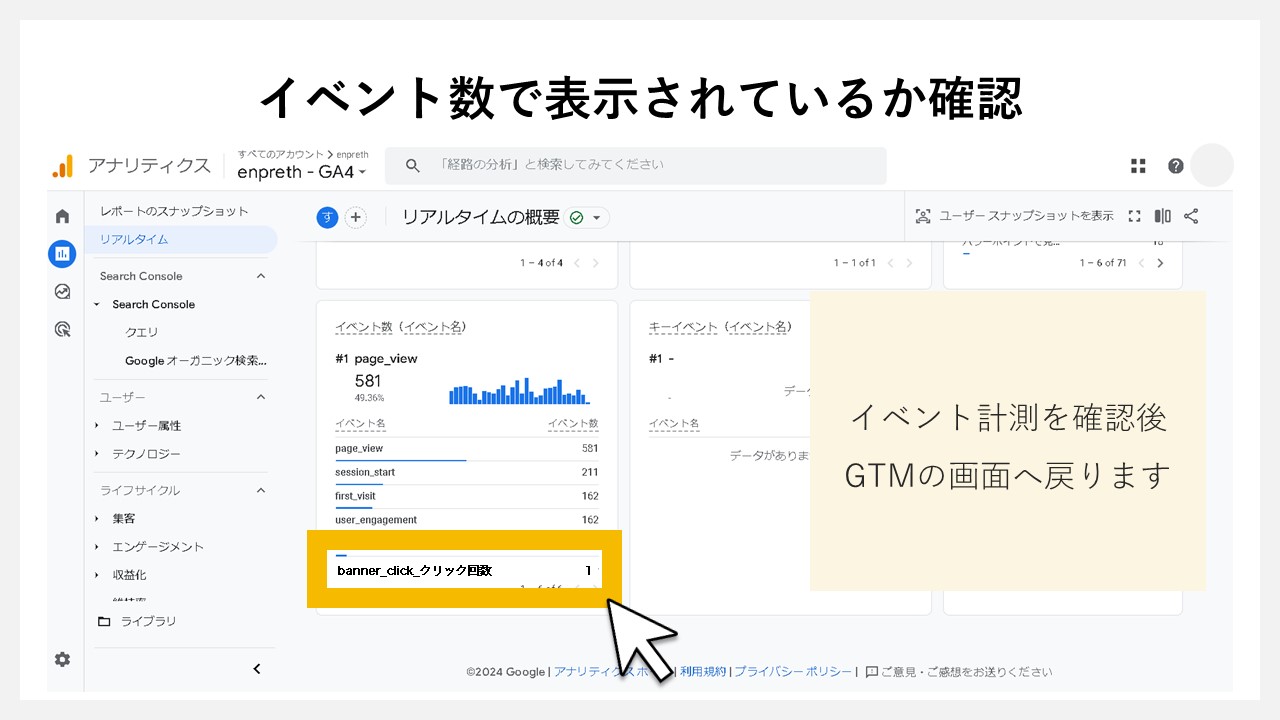
STEP32:イベント数で表示されているか確認

リアルタイムの概要画面にて、設定したタグのイベント名が表示されていれば、正しく計測できています。
GTMの設定を正しく反映させるため、GTMの画面に戻ります。
STEP33:[公開]をクリック
![GA4でクリック回数を計測する方法:[公開]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count33.jpg)
GTMに戻ったら、右上の[公開]をクリックします。
STEP34:もう一度[公開]をクリック
![GA4でクリック回数を計測する方法:もう一度[公開]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count34.jpg)
バージョン名や変更履歴を残せますが、不要であればそのまま[公開]をもう一度クリックします。
STEP35:[続行]をクリック
![GA4でクリック回数を計測する方法:[続行]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-click-count35.jpg)
モーダルウインドウでコンテナバージョンの変更履歴を入れる画面がでますが、不要であればそのまま[続行]をクリックします。
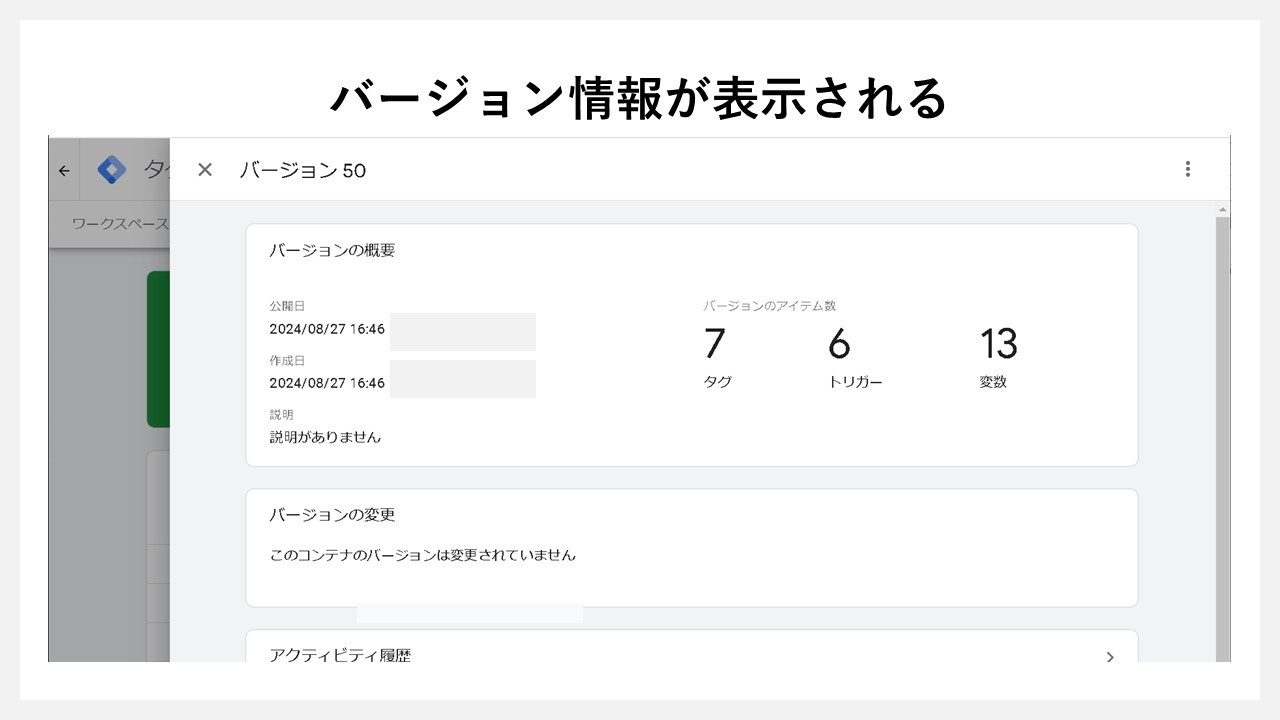
STEP36:バージョン情報が表示される

バージョンの概要情報が出てきたら、設定したタグとトリガーが公開されて、webサイト上でも反映できました。これで、バナー画像のクリック回数を取得する設定は完了です。
GA4でクリックが計測できない原因
設定したGTMの内容をGA4と紐づければ、イベントでクリック回数を計測できますが、うまくいかない場合があります。
その原因をまとめてみました。
クリックトリガーで「すべての要素」ではなく「リンクのみ」にしている
クリックのトリガーには「すべての要素」と「リンクのみ」のどちらかを選べます。画像を含むのであれば「すべての要素」にして、imgも入れないと正しく計測できません。
複雑なHTML構造になって期待通りの要素がクリックトリガーに引っかからない
HTML内で複雑な構造になっている場合は、条件指定しても正しくクリックトリガーが引っかからない場合があります。
JavaScriptやjQueryが影響してクリックトリガーが引っかからない
webサイト内で、JavaScriptやjQueryを利用しているケースは多いですが、これらのコードが意図せずクリックトリガーを邪魔している可能性があります。その場合は、一つずつJavaScriptやjQueryを外して原因を確認していきましょう。
動的にidやclassが生成されている
webサイトの仕組み上、静的ではなく動的にidやclassを付けている場合、読み込みの順番などによって正しくクリックトリガーが引っかからない場合があります。
コードの圧縮がされている
webサイトのコードを圧縮して、行数を減らしている場合は、正しくGTMのコードが発動できない場合があります。
GTMの設定は正しいのにタグが発火しない時の対処方法
GTMの設定上は正しいのに、リンクを付けたバナー画像をクリックしても正しくタグが発火しない時があります。
一つずつ原因を探っていくのですが、対処できる可能性のある方法が2つほどあるので、時間がない時は下記を試してみましょう。
トリガーにClick Elementを追加して詳細に条件を指定する
イベント発生の条件を、さらに追加して詳細にしていく方法です。
設定のSTEP8で「イベント発生時の条件を決める」を行いましたが、ここでさらにClick Elementも追加してみます。
| 要素例 | 条件例 | ラベル例 |
|---|---|---|
| Click ID | 含む | banner_click |
| Click URL | 含む | /service/ |
| Click Element | 含む | img |
画像のクリックで発火しない場合、クリックイベントが画像そのものに反応していない可能性があるため、発火条件にimgタグも追加してあげます。
一度プレビューで正しくタグが発火されたか確認してみましょう。
さらに条件を絞り込む
Click Elementでimgを指定しても、タグが発火しない場合は、正規表現でさらに対象を絞り込んでみます。
| 要素例 | 条件例 | ラベル例 |
|---|---|---|
| Click ID | 含む | banner_click |
| Click URL | 含む | /service/ |
| Click Element | 正規表現に一致 | a#banner_click img |
これにより、特定のaタグ内の画像がクリックされた時に、反応するよう設定できます。
カスタムイベントを作成する
さまざま試しても発火しない場合は、JavaScriptを使い手動でクリックイベントを発火させる、カスタムイベントを作成して、GTMにそのイベントを設定する方法があります。
STEP1:JavaScripのコードを作成する
<script>
window.onload = function() {
document.querySelectorAll('a#banner_click img').forEach(function(img) {
img.addEventListener('click', function(e) {
dataLayer.push({'event': 'imageClick'});
});
});
};
</script>
STEP2:JavaScripのコードをHTMLに入れる
作成したJavaScripのコードを、head内かbodyの閉じタグ直前に追記します。
STEP3:GTMのカスタムイベントをトリガーとして設定
先ほど見て頂いた、通常設定の流れSTEP6の「トリガーのタイプで[すべての要素]をクリック」の時に、クリックではなくその他の[カスタムイベント]を選択します。
STEP4:JavaScripのコードに入れたイベント名を入れる
トリガーのタイプを[カスタムイベント]へ変えたら、JavaScripのコード内のイベント名を入れて保存します。
例:imageClick
コード上のイベント名と、GTM側のイベント名を合わせなければ、タグが発火しないため注意しましょう。
STEP5:プレビューでテストする
[プレビュー]を行い正しくイベントが発火しているかを確認します。
STEP6:公開する
プレビューで問題なくイベントが発火しているのを確認できたら、最終的に[公開]を行い設定を反映させていきます。