
いつも見て頂きありがとうございます!「エンプレス」の編集部:sugiyamaです。webサイトの運用では、ユーザーが目標としているページへたどり着いた経路が分かると、改善が進んでいきます。
GA4(Googleアナリティクス4)を使えば、webサイト上のユーザー行動がデータとして確認ができます。
ユーザーの行動経路を細かく調べたい時は、経路データ探索機能を使うことで、どのようにページを辿って特定ページまでたどり着いたのか調べられます。
スクショ付きで分かりやすく解説していますので、お役立て頂けますと幸いです。
GA4で経路データを表示させる方法
GA4(Googleアナリティクス4)の経路データ探索機能を使えば、特定ページへ到達するまでの経路が、視覚的に確認ができます。
webサイトの運用において、ユーザーの行動経路を調べることは、サイト内改善を促し、さらに成果を高めていけるため、データ確認までの操作手順を確認していきましょう。
- [探索]ボタンをクリック
- [経路データ探索]をクリック
- [最初からやり直す] をクリック
- [終点]をクリック
- 表示の仕方を決める
- 辿りたい経路の最終地点を選択する
- 設定した終点へ至る経路が表示される
- 各経路をクリックすると前の経路が表示
STEP1:[探索]ボタンをクリック
![GA4で経路データを表示させる方法:[探索]ボタンをクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-conversion-path1.jpg)
まずはGA4を開いて、左側のナビゲーションの中から「探索」をクリックします。
STEP2:[経路データ探索]をクリック
![GA4で経路データを表示させる方法:[経路データ探索]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-conversion-path2.jpg)
データ探索画面になったら[経路データ探索]をクリック。
経路データ探索とは
ツリーグラフを用いてユーザーがウェブサイトやアプリ内でどのような行動経路をたどったかを視覚的に把握するための仕組み。
STEP3:[最初からやり直す] をクリック
![GA4で経路データを表示させる方法:[最初からやり直す] をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-conversion-path3.jpg)
デフォルトだと、イベント名で始点からの経路が表示されていますが、特定ページ(またはコンバージョン経路)を確認しやすいよう終点から見ていきたいので[最初からやり直す]をクリックします。
最初からやり直すとは
経路データ探索の表示方法をリセットして、[始点]か[終点]か、どちらから経路を辿るか選択できる仕組み。
STEP4:[終点]をクリック
![GA4で経路データを表示させる方法:[終点]をクリック](https://enpreth.jp/wp-content/uploads/2024/08/ga4-conversion-path4.jpg)
[始点]か[終点]のどちらから経路を辿るか選べるようになり、最終地点から遡った方が経路が分かりやすいため、[終点]をクリックします。
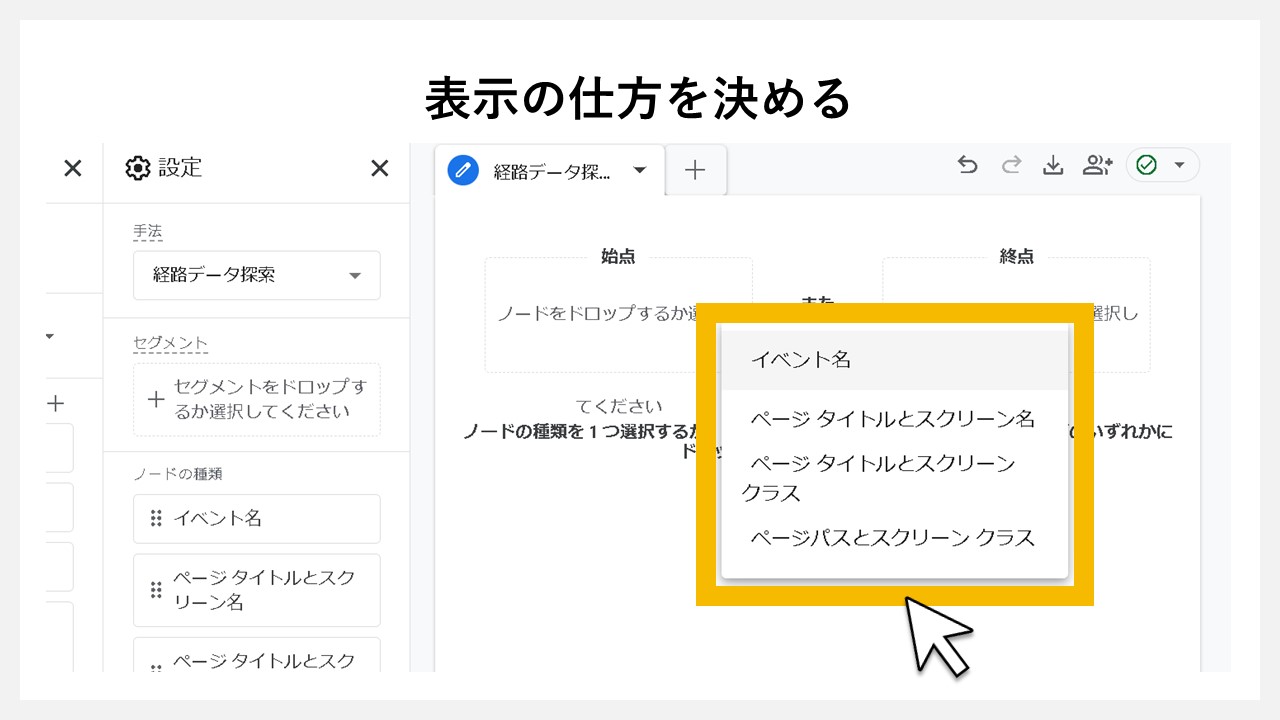
STEP5:表示の仕方を決める

[終点]をクリックすると、どの項目を表示させて経路を辿るか選択ができるため、ページ名が分かりやすいよう[ページタイトルとスクリーン名]をクリックします。
| 項目 | 説明 | 表示例 |
|---|---|---|
| イベント名 | ユーザーの具体的な操作名 | page_view、session_start、scroll |
| ページタイトルとスクリーン名 | webページのタイトル(またはアプリの画面名) | GA4で経路データを表示させる方法 |
| ページタイトルとスクリーンクラス | webページのタイトル(またはアプリの画面のクラス) | GA4で経路データを表示させる方法 |
| ページパスとスクリーンクラス | webページのURL(またはアプリ画面のクラス) | /media/ga4-conversion-path/ |
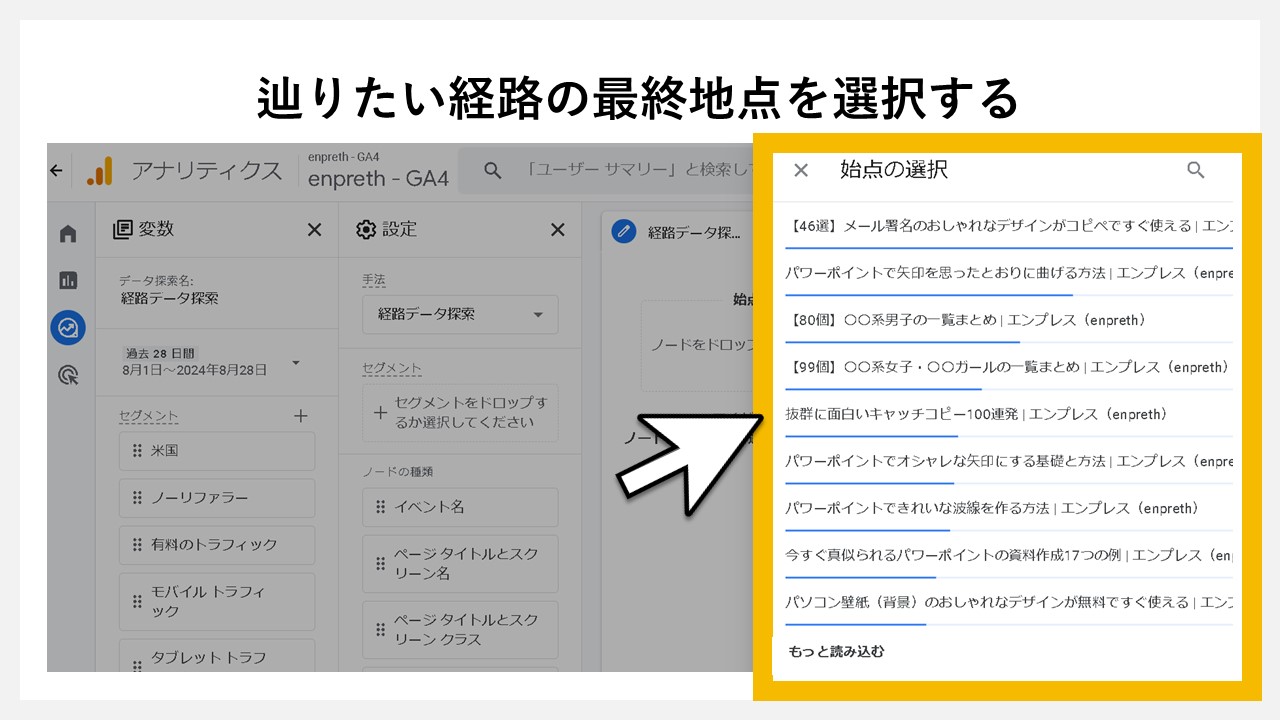
STEP6:辿りたい経路の最終地点を選択する

[ページタイトルとスクリーン名]を選択したので、webサイトであればページタイトルの一覧が表示されます。※ 基本的にイベント数が多いページから順番に表示される
最初からすべてが表示されているわけではないので、[もっと読み込む]をクリックしてページ名を出すか、上部の虫眼鏡マークをクリックして、直接ページ名を検索して決めていきます。
たとえばフォーム送信の完了ページ(サンクスページ)など、ページに対するイベント数が少ない場合は、一覧に出すまで時間がかかるため、虫眼鏡マークから直接検索した方が早いです。
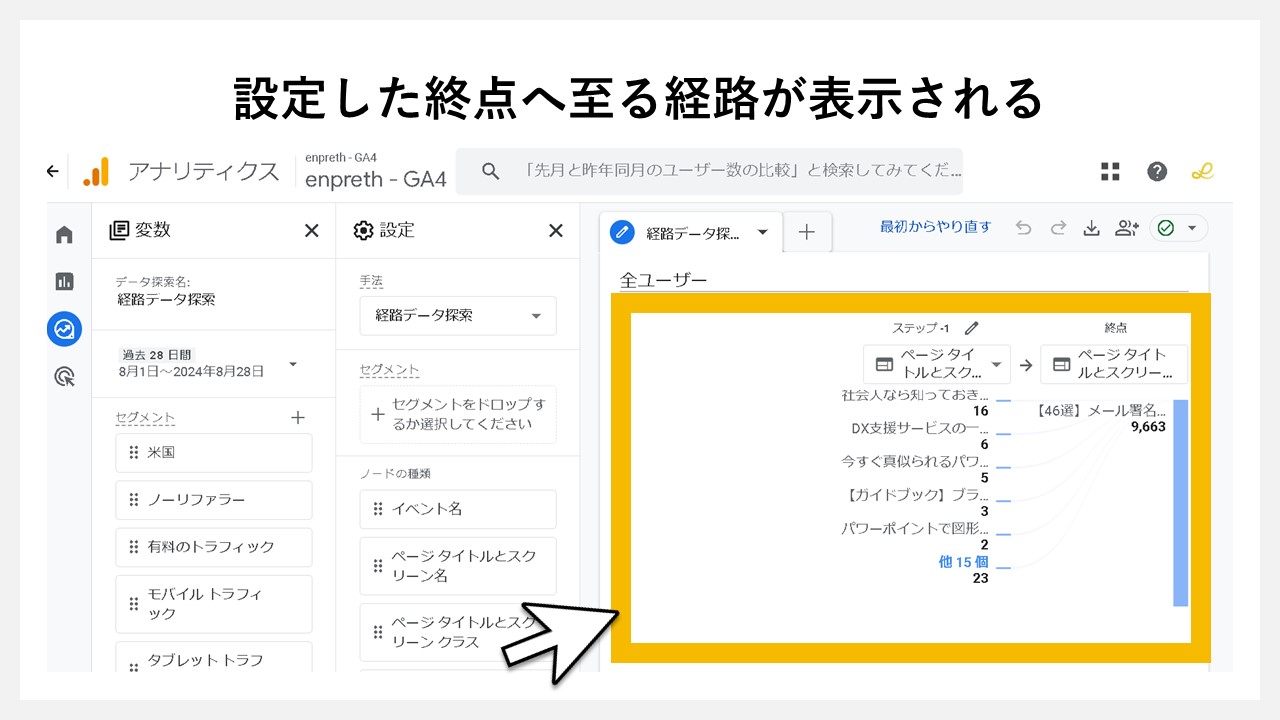
STEP7:設定した終点へ至る経路が表示される

終点に設定したページへ至る前の経路が[ステップ-1]として表示されました。
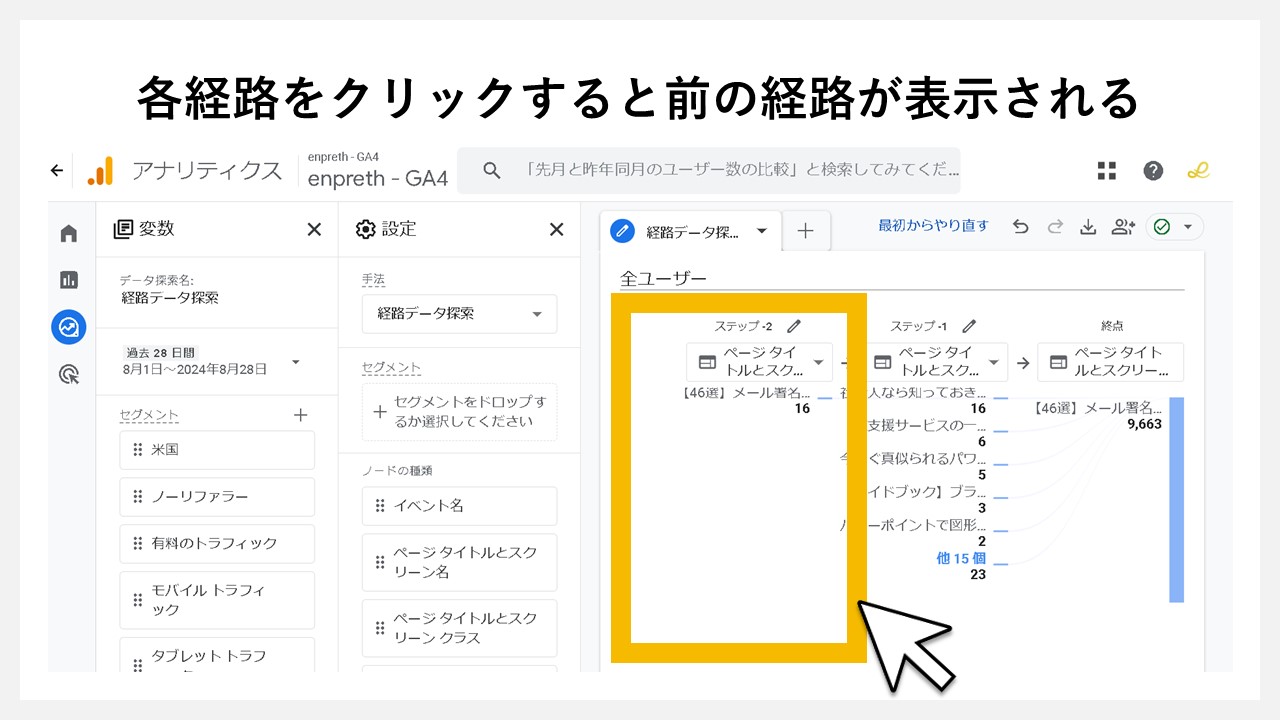
STEP8:各経路をクリックすると前の経路が表示

さらに経路を辿っていくには、各ページ名をクリックすることで、もう一つ前の経路が出てきます。
経路が続く限り、遡って確認ができるため、経路データ探索機能を使って、コンバージョン経路を確認していきます。